In today’s fast-paced digital world, web design needs to be efficient, visually appealing, and user-friendly. Web UI kits have emerged as essential tools for developers and designers, offering pre-designed components that save time and enhance the quality of your work. If you’re diving into the world of web UI kits, this guide is for you.
What Is a Web UI Kit?
A Web UI kit is a collection of ready-made design elements and components, such as buttons, icons, navigation bars, sliders, and forms. These kits are tailored for web applications and websites, providing designers and developers with pre-built assets that can be easily customized.
UI kits are available in various formats, including HTML/CSS, Figma, Adobe XD, and Sketch. They’re perfect for professionals looking to streamline their design process or beginners seeking a head start on their projects.
Clean Login & Register Form Web & Mobile UI Kit

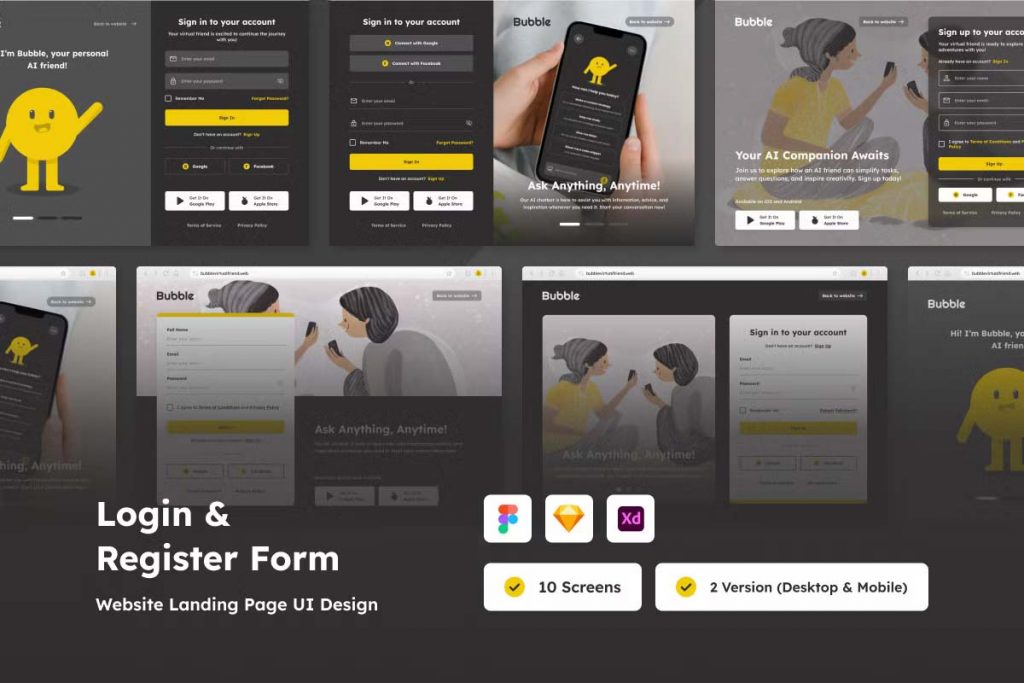
Modern Login & Register Form Web UI

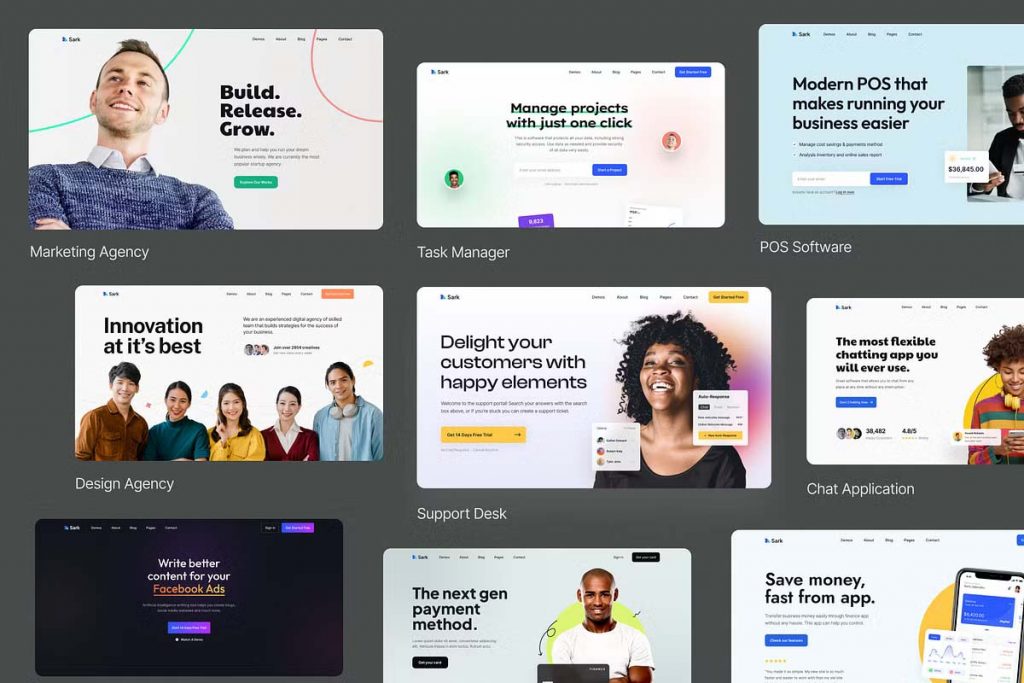
Professional Web UI kit

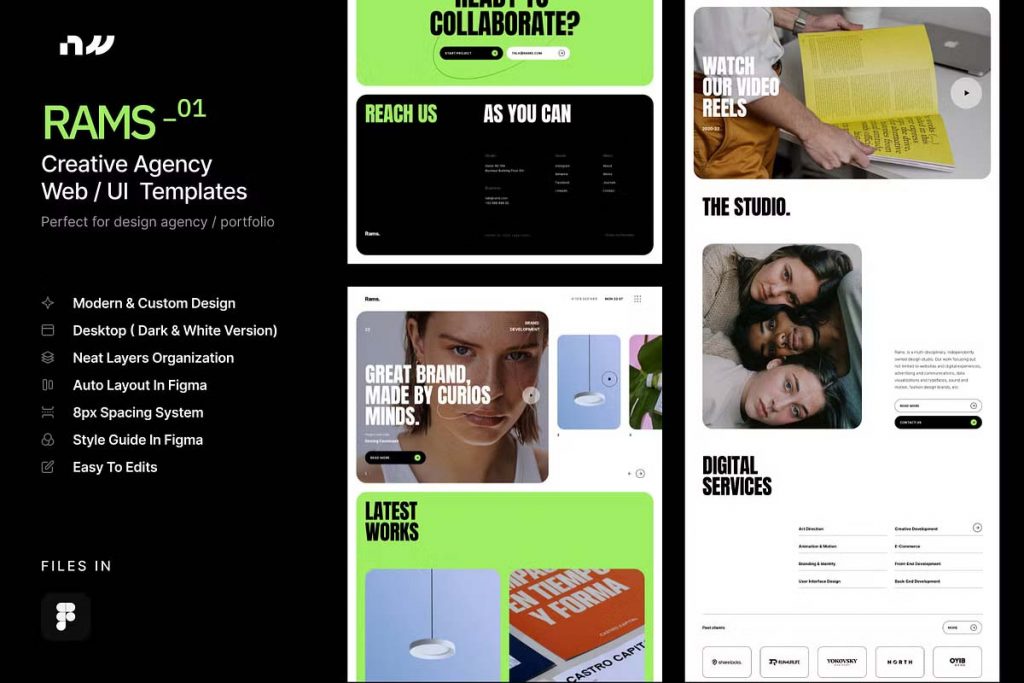
Creative Agency Web UI Kit

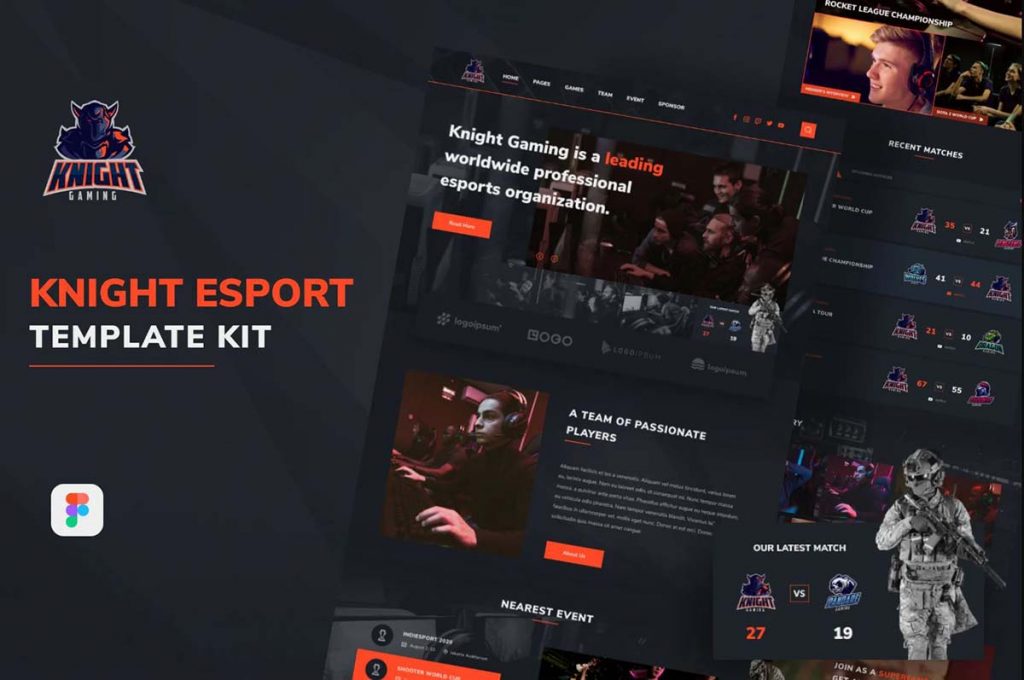
eSport Web UI Kit

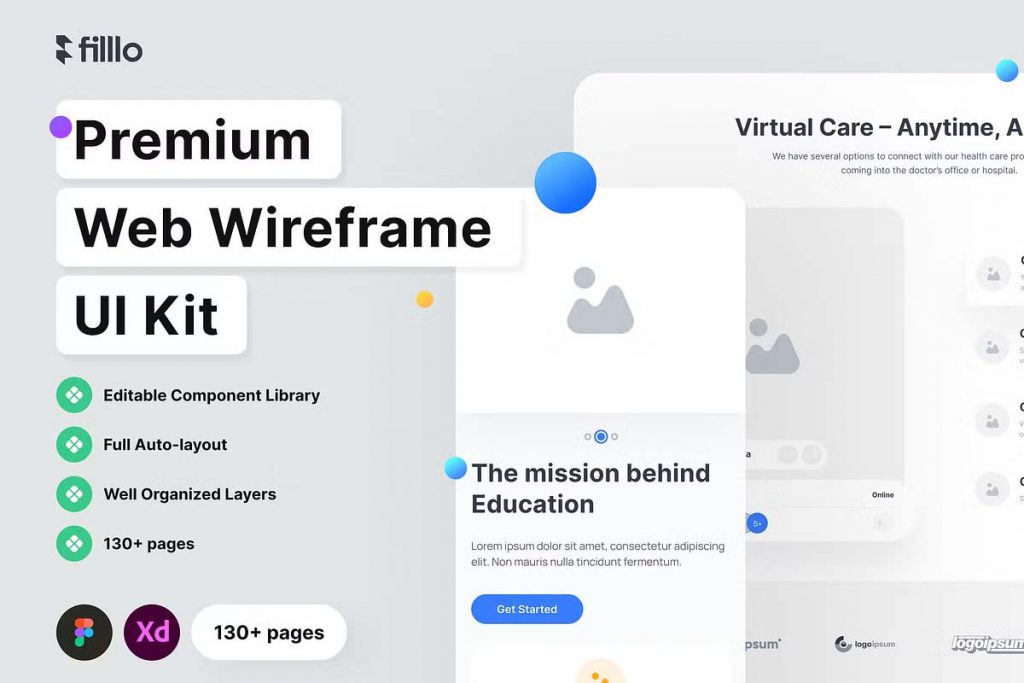
Filllo Web Wireframe UI Kit

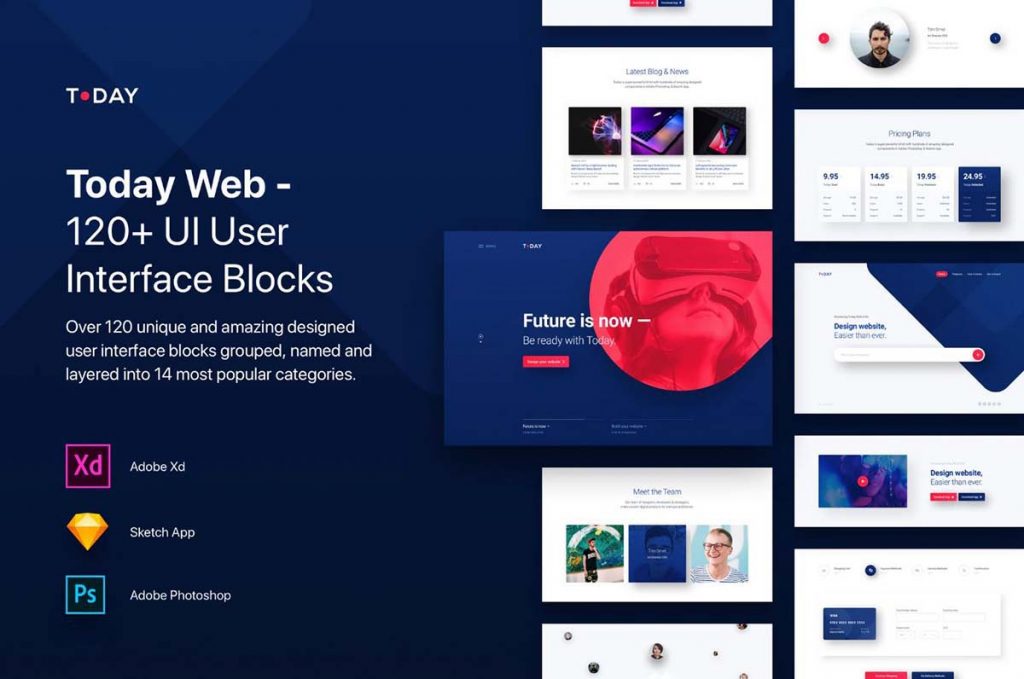
Web UI Templates

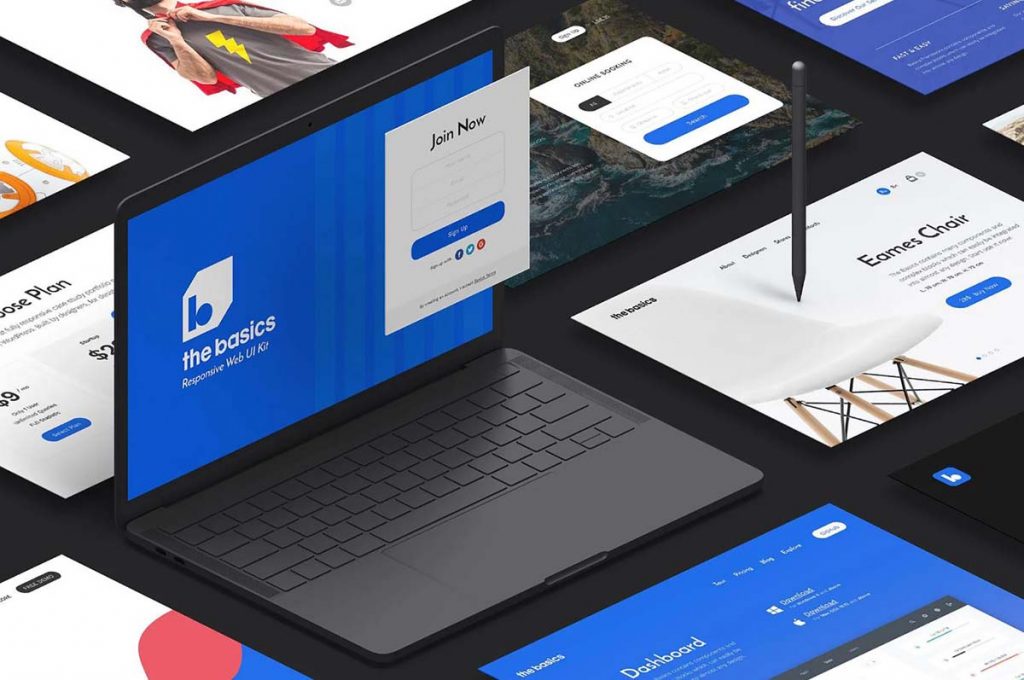
The Basics Web UI Kit

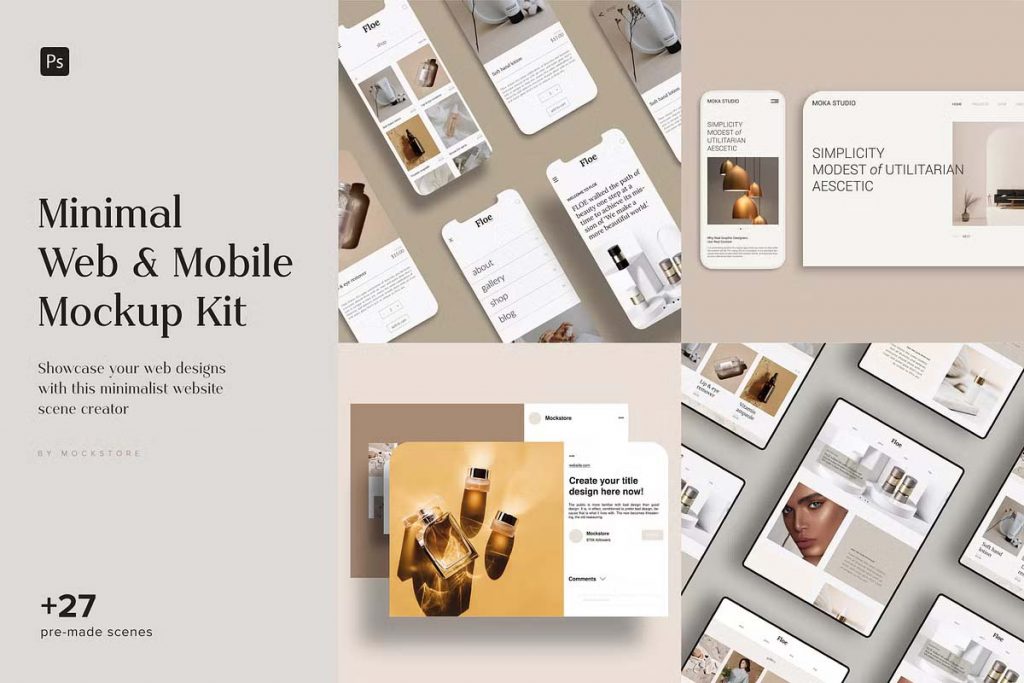
Minimal Web & Mobile Mockup Kit

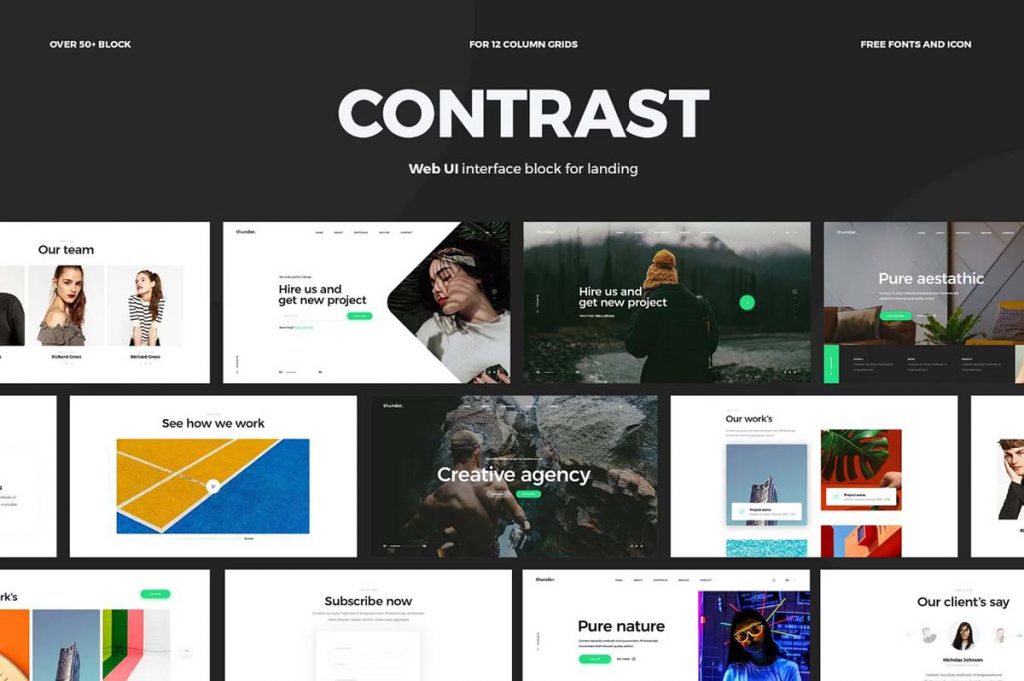
Contrast Web Ui kit

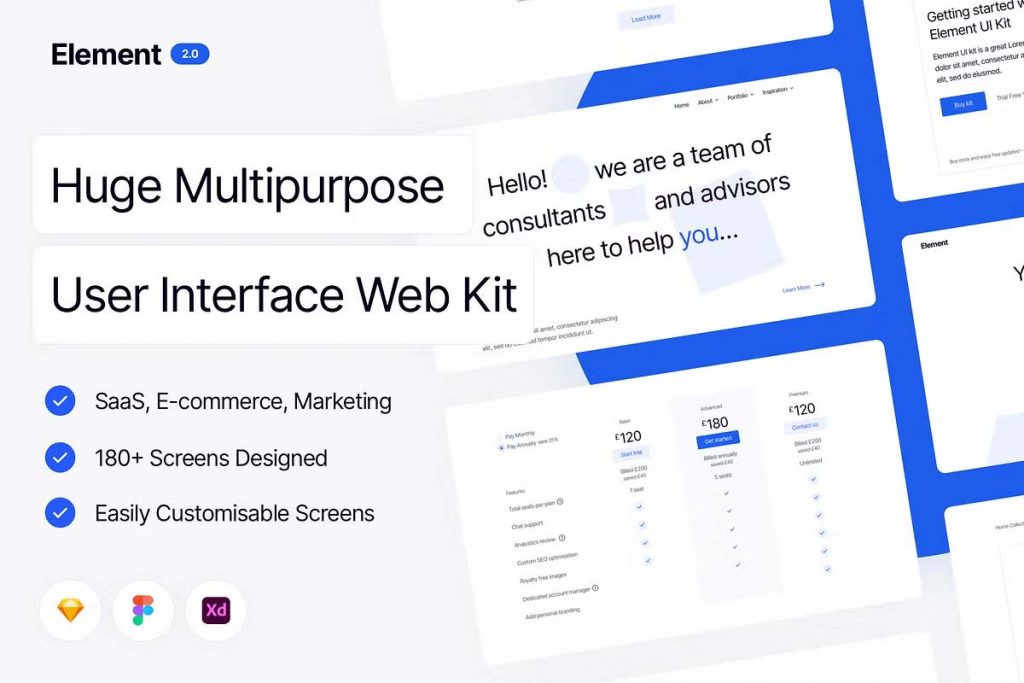
Element UI Web Kit

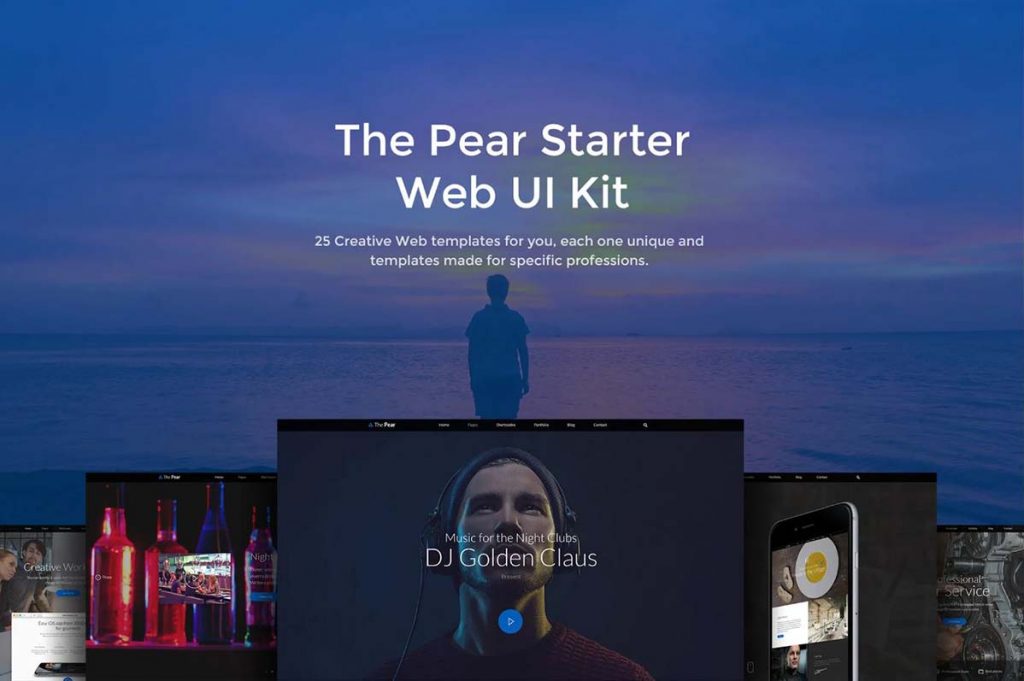
The Pear Starter Web UI Kit

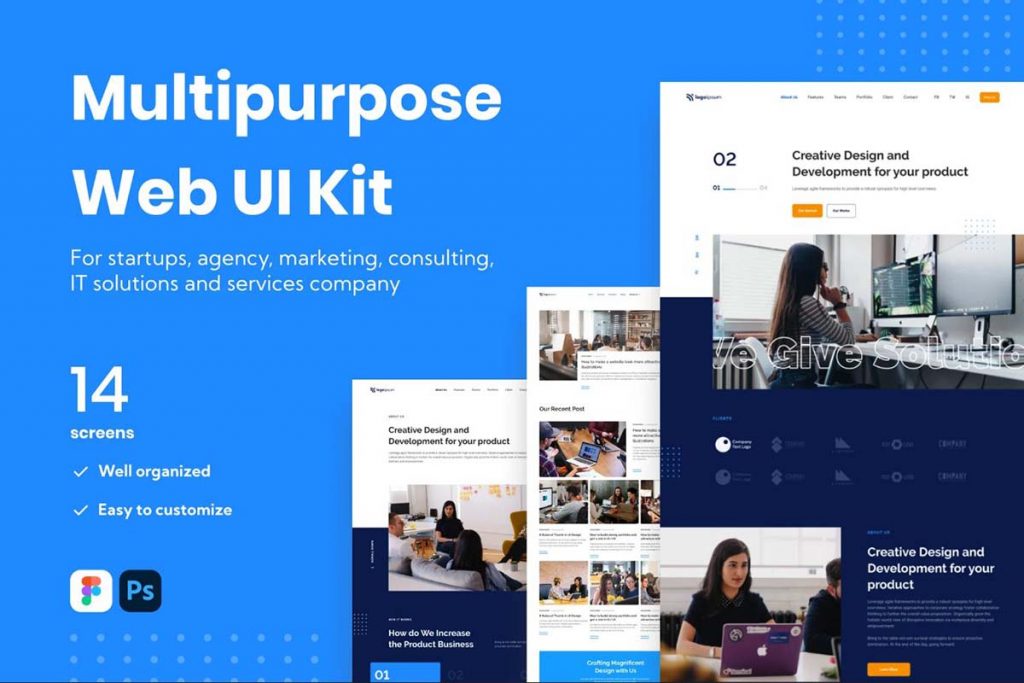
Multipurpose Web UI/UX Kit

Landing Page Web UI Kit

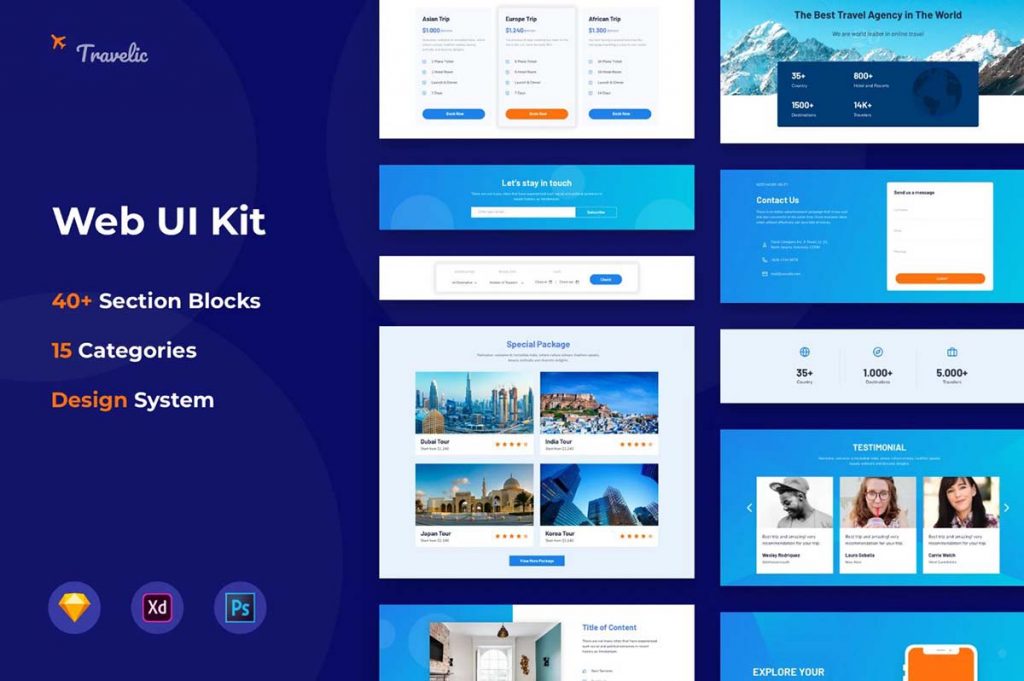
Travel UI Kit

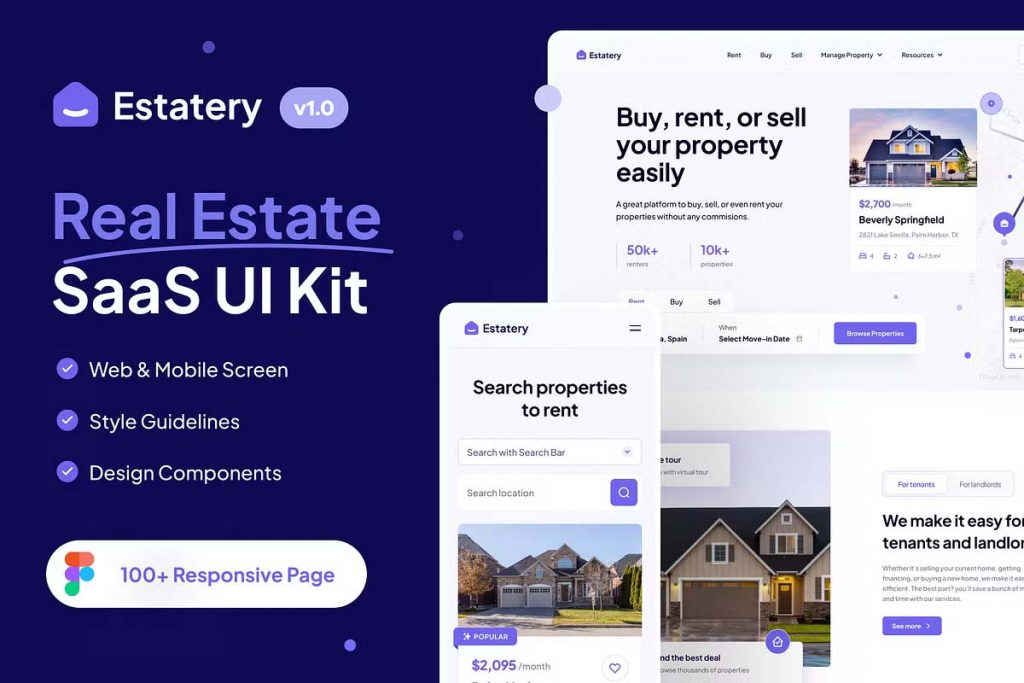
Real Estate Web UI Kit

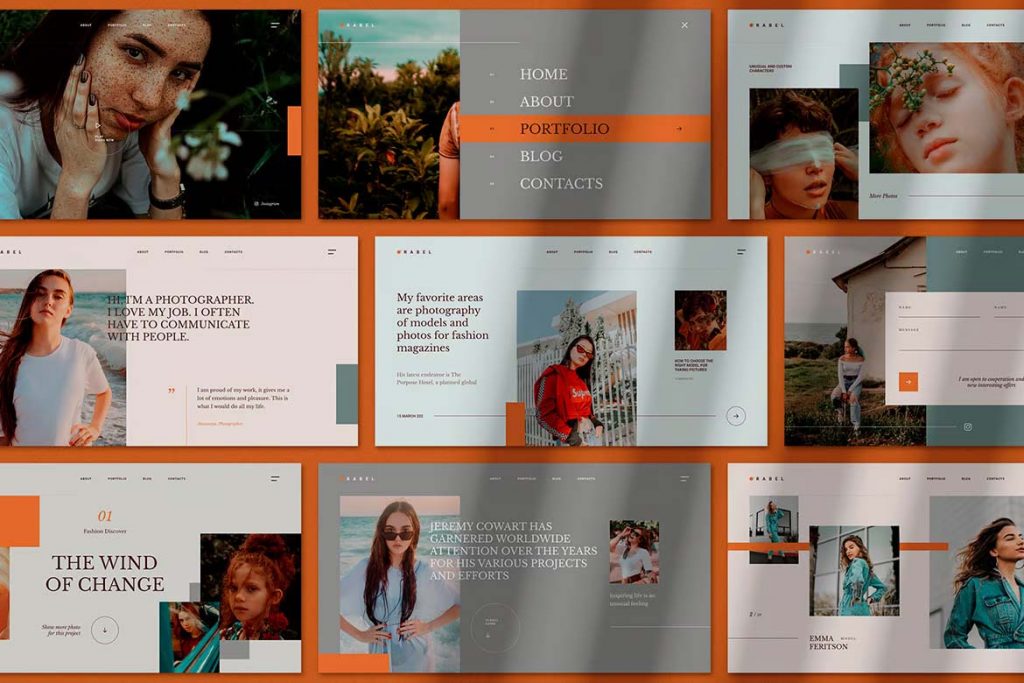
Orabel Website UI Kit

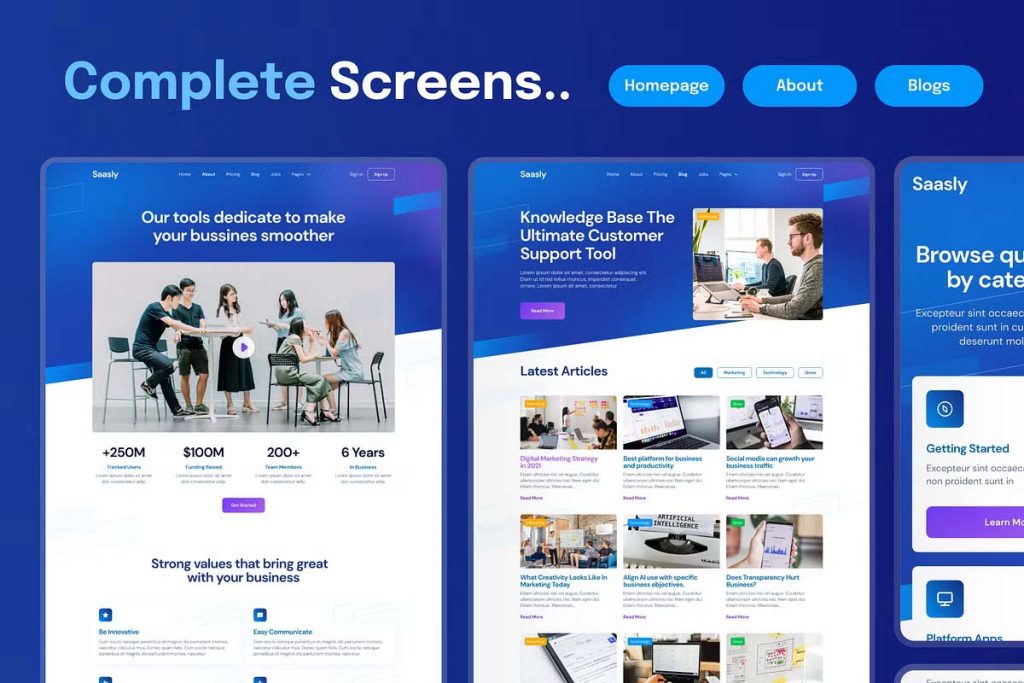
Saas & Tech Web & Mobile UI Kit

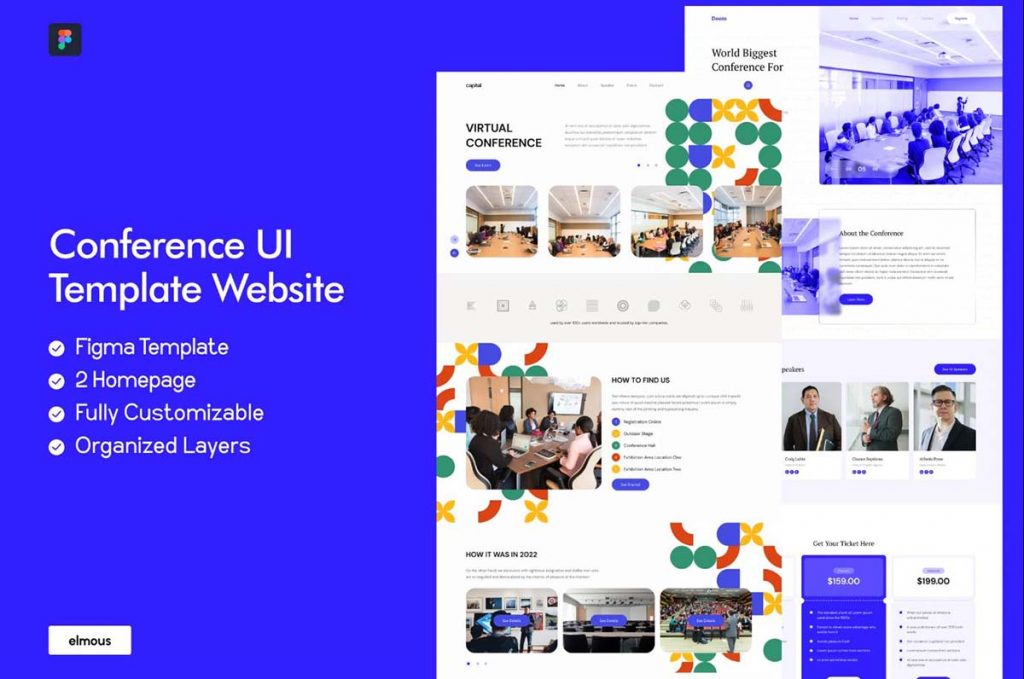
Conference UI Template

Digital Marketing Web UI Kit

Why Use a Web UI Kit?
Here are some compelling reasons to integrate UI kits into your workflow:
- Time-Saving
Instead of designing elements from scratch, you can use pre-designed components, accelerating your project timeline. - Consistency
UI kits ensure design consistency across your project by providing uniform styling for all elements. - Cost-Effective
Many UI kits are free or available at a fraction of the cost of hiring a designer to create everything from scratch. - Customizable
Most web UI kits are designed with flexibility in mind, allowing you to tweak colors, typography, and layouts to match your brand. - Cross-Platform Compatibility
Many kits are optimized for responsiveness, ensuring your design looks great on desktops, tablets, and smartphones.
Top Features to Look for in a UI Kit
When selecting a web UI kit, consider the following:
- Responsiveness: Ensure the kit is optimized for various screen sizes.
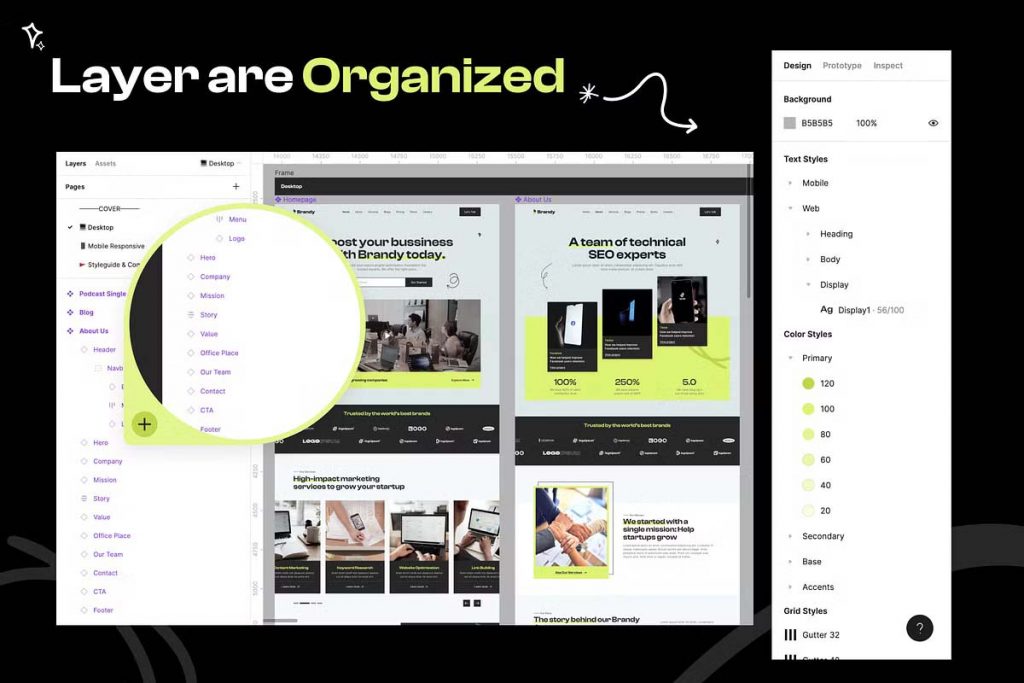
- Ease of Customization: Look for kits with clean, well-organized code or editable layers.
- Comprehensive Components: A good kit should include a variety of elements like modals, grids, buttons, and forms.
- Browser Compatibility: Make sure the kit supports all major browsers.
- Documentation: Kits with clear documentation save time and reduce confusion.
Popular Web UI in 2024
- Material Kit by Creative Tim
Based on Google’s Material Design principles, this kit is perfect for modern, clean designs. It includes components for buttons, sliders, cards, and more. - Bootstrap UI Kits
Built on the Bootstrap framework, these kits are a go-to choice for developers seeking a responsive and consistent design. - Ant Design
A robust library for React developers, Ant Design offers a vast collection of enterprise-ready components. - UI8 Kits
UI8 provides high-quality kits for various design tools like Figma and Sketch, focusing on modern and creative aesthetics. - Tailwind UI
Tailored for developers using Tailwind CSS, this kit offers beautifully designed elements that are easy to integrate.
How to Use a UI Kit Effectively
- Understand Your Project’s Needs
Determine the components you need and choose a UI kit that matches your project’s style and requirements. - Customize for Branding
Use your brand colors, fonts, and icons to personalize the kit and make it unique. - Test Responsiveness
Check the kit on different devices to ensure optimal performance and usability. - Stay Updated
Regularly update your UI kits to access new features and maintain compatibility with current web standards.
Pros and Cons of Website UI Kits
Pros:
- Speeds up the design and development process.
- Ensures design consistency.
- Suitable for both beginners and professionals.
Cons:
- Over-reliance on kits can lead to generic designs.
- May require tweaking for unique project requirements.
Web UI kits are powerful tools that can transform your design process, making it faster, more efficient, and visually cohesive. By choosing the right kit and customizing it to suit your needs, you can create stunning web applications and websites with ease.
Whether you’re a seasoned designer or just starting, incorporating web UI kits into your workflow is a smart move in today’s competitive digital landscape.
By leveraging a well-chosen web UI kit, you can stay ahead of the curve and deliver exceptional designs without breaking a sweat. Start exploring the wide array of UI kits available and take your web design to the next level!