A Modern Solution for Web Development
React JS has revolutionized web development with its efficient, component-based architecture. As a powerful JavaScript library maintained by Facebook, it offers speed, flexibility, and scalability for both single-page and complex web applications. Website templates built using React JS have become increasingly popular, helping developers kick-start their projects with pre-built components. Let’s explore why React JS Website templates are a great choice and how they can make web development more streamlined and effective.
Why Choose React JS Website Templates?
Efficiency and Speed
React JS templates are built with a focus on performance. With React’s virtual DOM (Document Object Model), web pages load faster and deliver a smoother user experience. Instead of updating the entire web page, React optimizes performance by only updating the components that have changed. This results in quicker rendering and improves the overall speed of a website.
Casino & Gambling React JS Template

eCommerce Multivendor React JS Templates

Cyber Security React js Template

Furniture React Js Website Templates

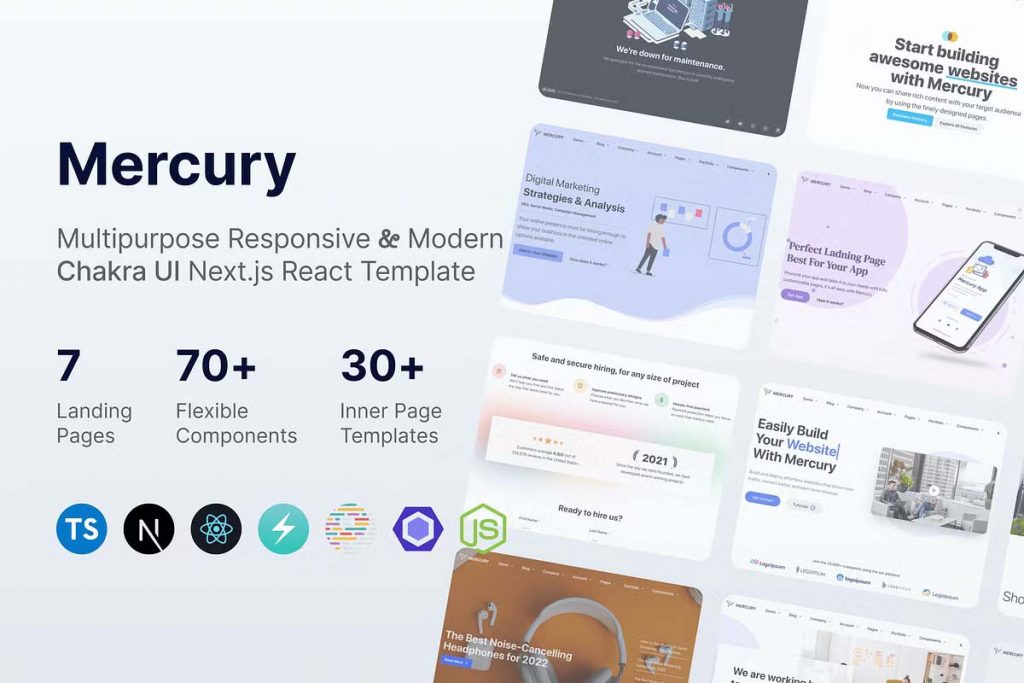
Modern & Multipurpose React Js Website Templates

React Website Template with ChakraUI

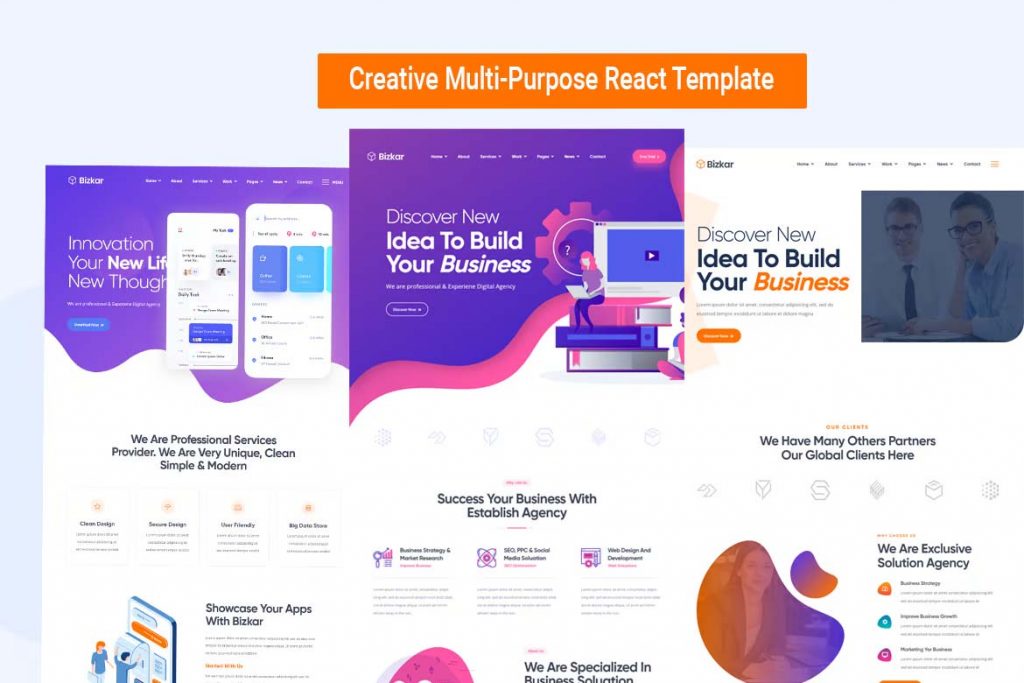
Creative Multi-Purpose React Templates

Construction React Js Website Templates

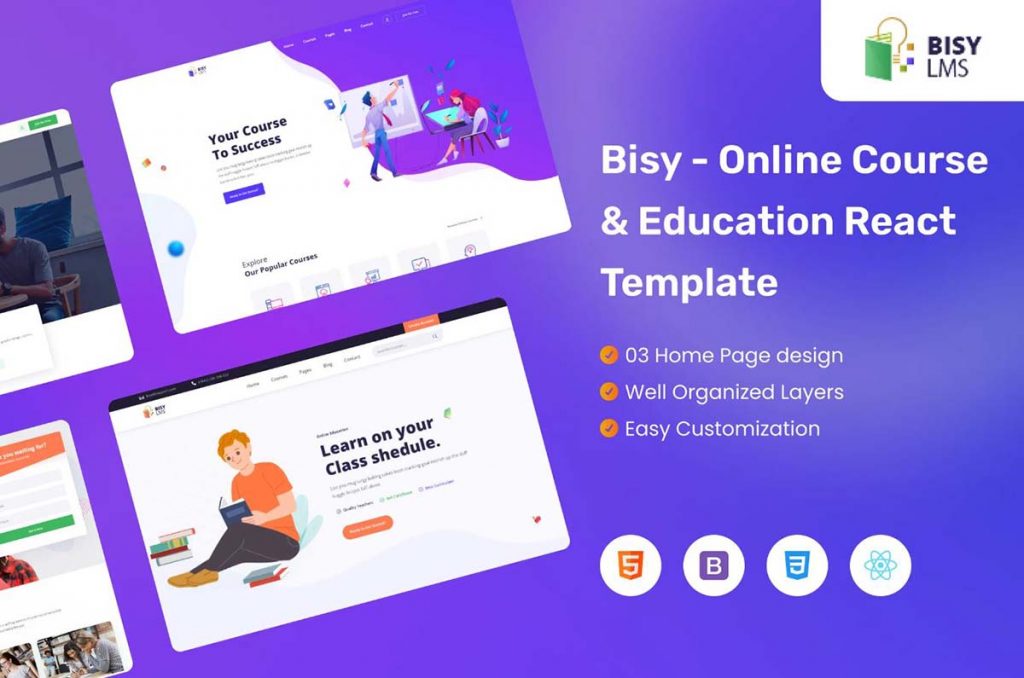
Online Course React Website Template

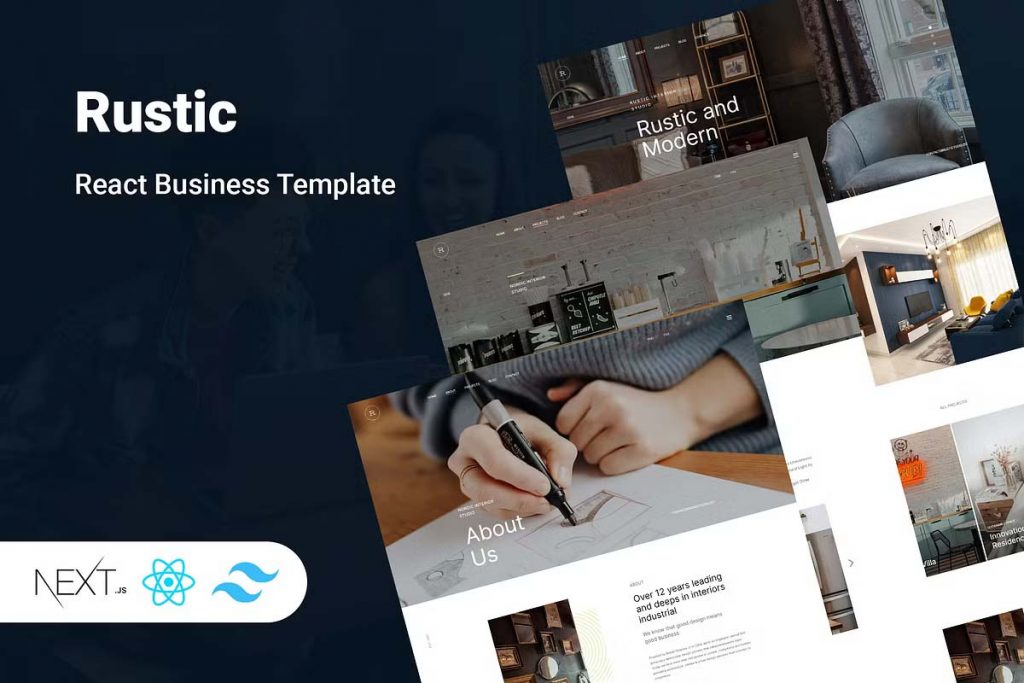
Business React Website Template

React Next Non Profit Charity Template

React JS Gaming Website Template

NFT Portfolio React NextJS Template

Kindergarten School React Template

Creative Agency & Portfolio React NextJS Template

NFT Creator React Template

Component Reusability
One of the most appealing aspects of React JS is its component-based structure. React templates consist of modular components that can be reused across the site, reducing the need for redundant code. Developers can save time and maintain consistency across various pages, as components like navigation bars, footers, or forms can be reused with minimal modifications.
Key Features of React JS Templates
Customizability
React JS website templates are highly customizable, allowing developers to easily adjust layouts, styles, and functionalities. With modern tools like JSX (JavaScript XML), modifying UI elements becomes straightforward, giving designers and developers full control over how each component behaves and looks.
State Management
React JS provides robust state management capabilities, especially when combined with libraries like Redux or Context API. This allows for efficient handling of data flow within the application. Templates often come with pre-configured state management systems, simplifying how data is passed between components and reducing boilerplate code.
Cross-Browser Compatibility
Another major advantage of React templates is that they are designed to be responsive and compatible across all major browsers. React’s ecosystem ensures that the templates adapt well to different screen sizes and devices, making them an ideal choice for building mobile-friendly and responsive websites.
Benefits for Developers
Time-Saving
For developers looking to build a website quickly, React JS templates offer pre-built components that can drastically reduce development time. These templates often come with preconfigured routes, authentication setups, and built-in API integration points, allowing developers to focus more on customization and less on repetitive tasks.
Active Community and Support
React JS is backed by a vast and active community of developers. The abundance of tutorials, forums, and community-generated content means that React developers can easily find solutions to problems, making it a reliable choice for long-term projects.
React JS website templates provide an efficient, scalable, and customizable solution for modern web development. They offer pre-built components that can save developers time and ensure consistency, while also delivering fast and dynamic web pages. Whether you’re building a small business website or a large-scale web application, React JS templates can streamline the development process and enhance the overall user experience.