Ecommerce Wireframe Kits: Boost Your Online Store Design
Creating an engaging and user-friendly ecommerce website is a challenging yet rewarding task. Every online business, whether small or large, requires a visually appealing and functional website to attract customers and generate revenue. This is where ecommerce wireframe kits come into play. They offer a quick and structured way to design the layout of an online store without diving into complex coding or design tasks from scratch. However, like any other tool, ecommerce wireframe kits come with both advantages and disadvantages.
What is an Ecommerce Wireframe Kit?
An ecommerce wireframe kit is a collection of pre-designed templates, UI components, and design elements that help designers and developers create the basic structure of an ecommerce website. It acts as a blueprint, allowing you to visualize where different elements like product images, navigation bars, call-to-action buttons, and checkout processes will appear.
Many wireframe kits are available for platforms like Figma, Sketch, Adobe XD, and more, making it easier for teams to collaborate and customize designs according to their brand identity.
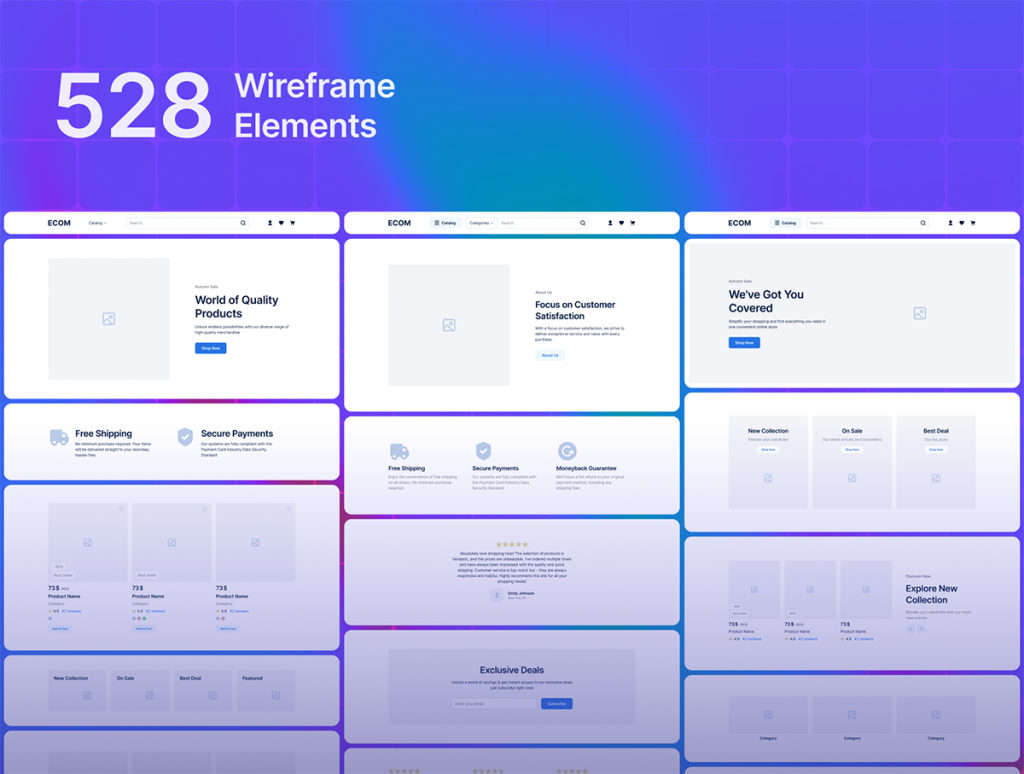
E-COMMERCE Wireframe Kit

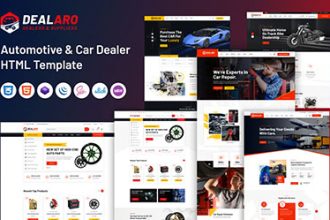
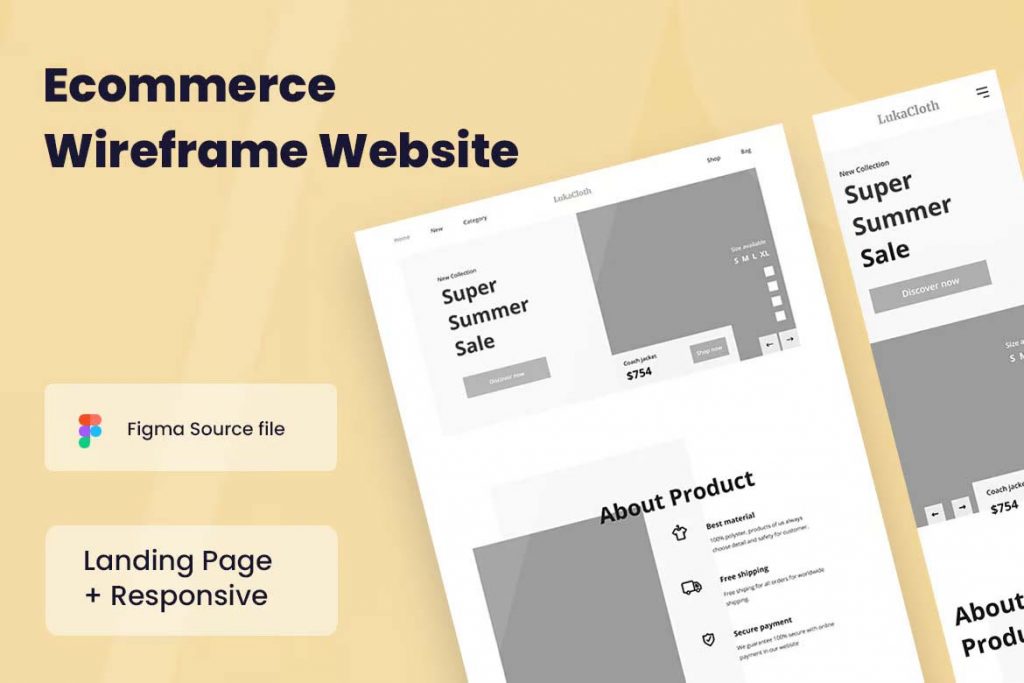
ecommerce Wireframe Website

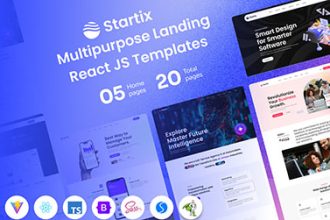
Clean Wireframe kit for E-commerce Design

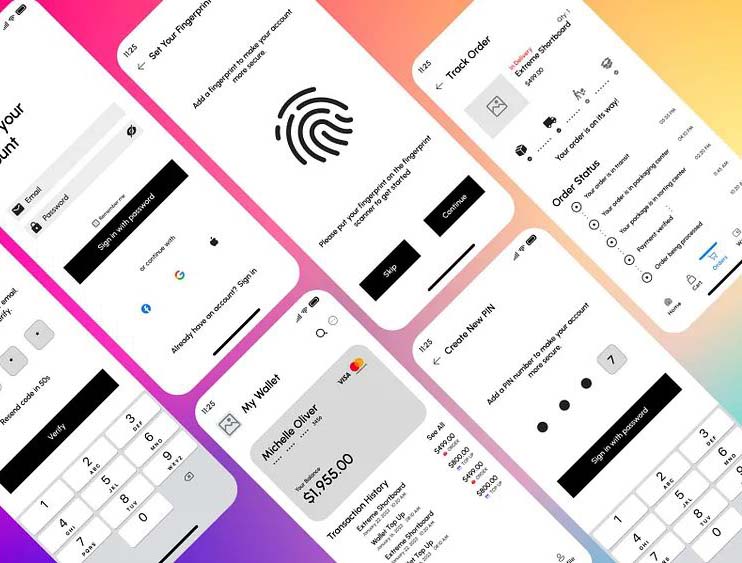
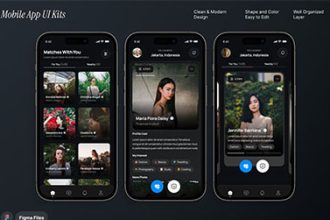
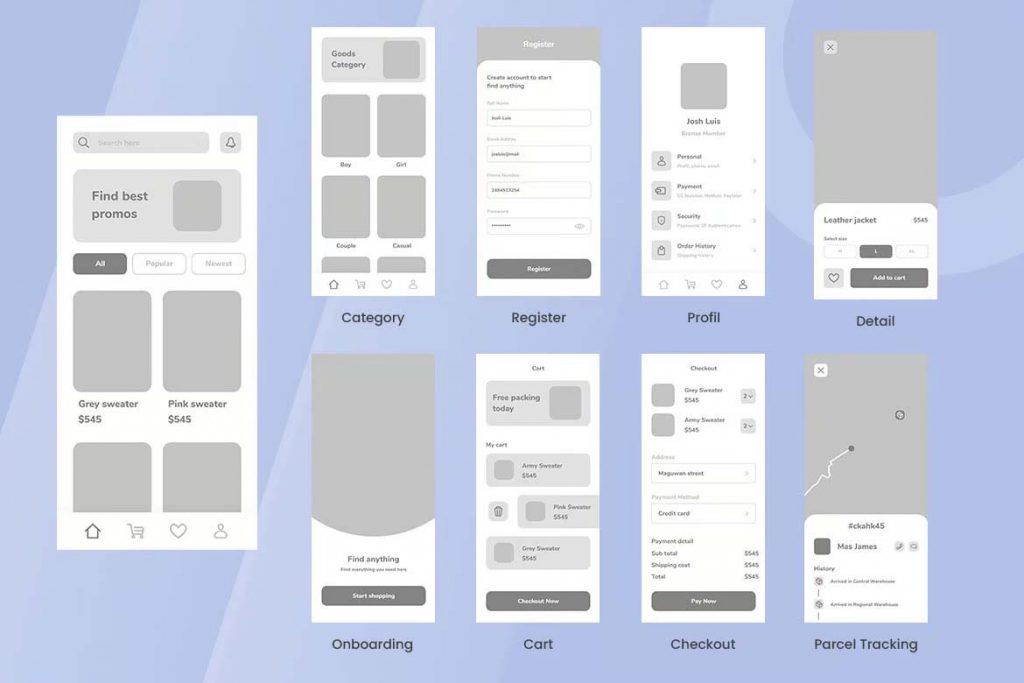
Ecommerce Wireframe Apps

E-commerce iOS Wireframe Kit

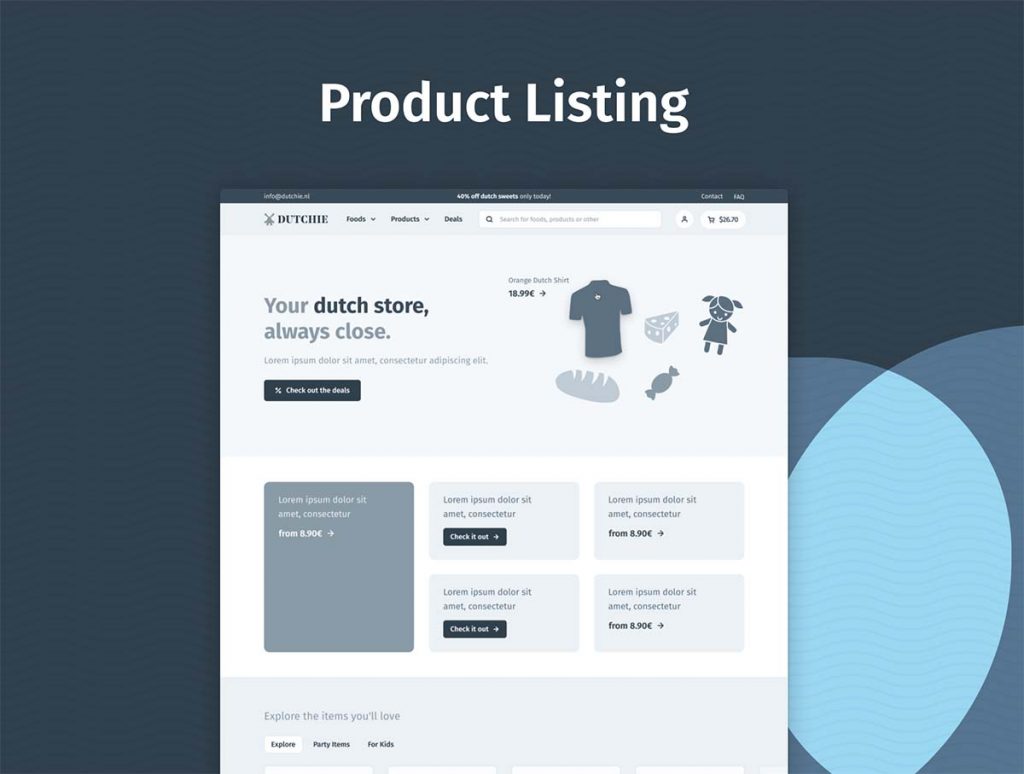
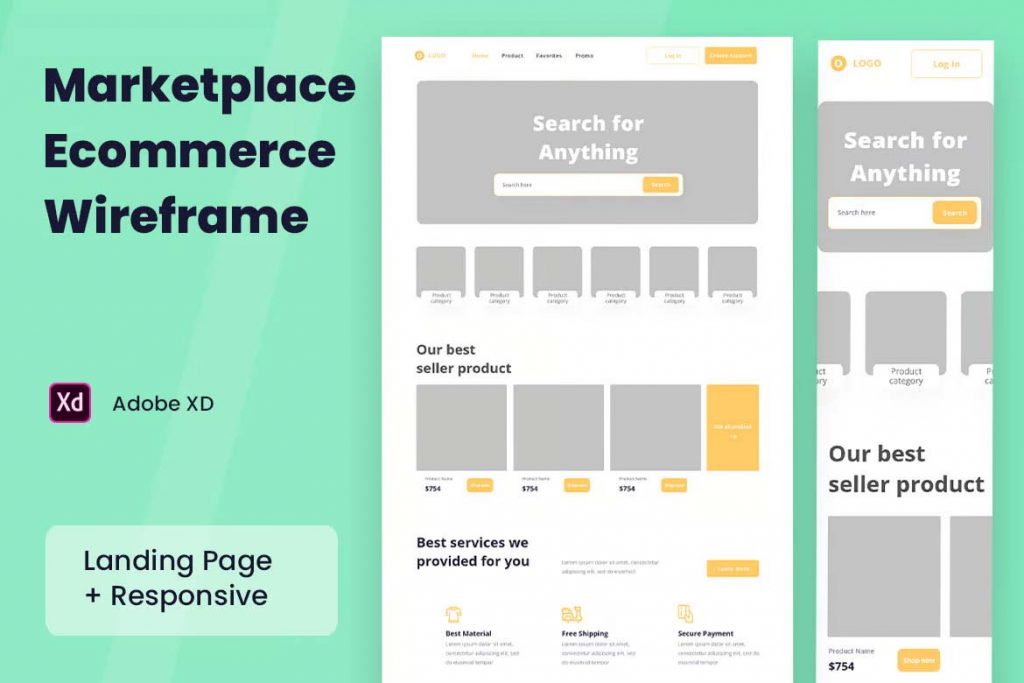
Marketplace ecommerce Wireframe Website

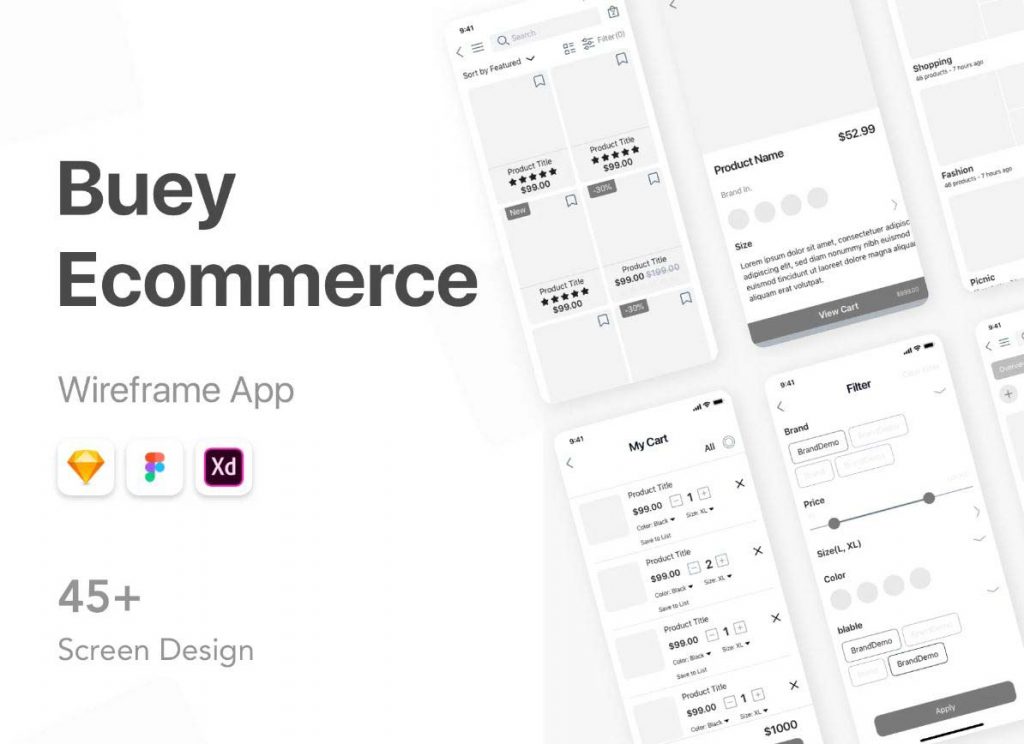
Buey E-commerce Wireframe Kit

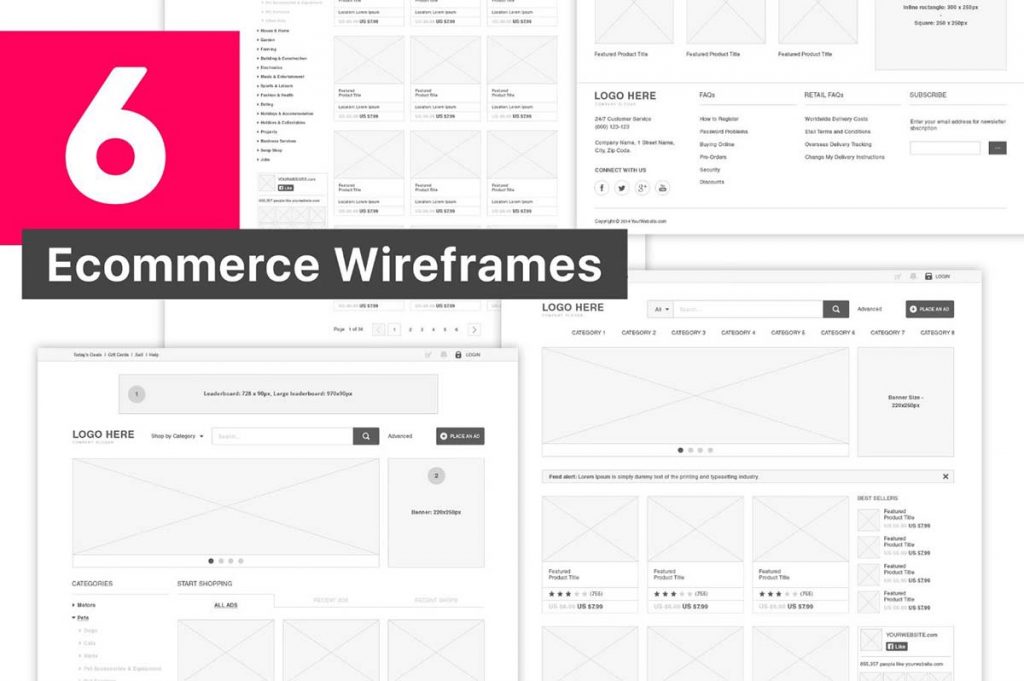
6 Ecommerce Wireframes

Ecommerce App Redesign – Wireframe!
Benefits of Using Ecommerce Wireframe Kits
1. Saves Time and Effort
One of the most significant advantages of using an ecommerce wireframe kit is the time-saving factor. Designers no longer need to build layouts from scratch, allowing them to focus more on creativity and branding. With ready-made templates and components, businesses can quickly prototype and test different layouts.
2. Enhanced Collaboration
In a team environment, collaboration is essential. Wireframe kits make it easier for designers, developers, and stakeholders to communicate their ideas and understand the design flow. This significantly reduces misunderstandings and helps to get feedback in real-time.
3. Cost-Effective Solution
For startups or small businesses with limited budgets, using a wireframe kit can be a cost-effective solution. They eliminate the need for hiring expensive design professionals or investing in lengthy design processes.
4. Consistency Across Pages
A professionally designed wireframe kit ensures consistency across all pages of the website. This is crucial for ecommerce sites as consistency enhances the user experience and makes navigation easier for visitors.
5. Easy Customization
Most wireframe kits are highly customizable. This means you can easily modify the design elements to match your brand’s identity. Fonts, colors, buttons, and sections can be tailored to fit your unique style without much hassle.
Drawbacks of Using Ecommerce Wireframe Kits
Despite the numerous benefits, ecommerce wireframe kits also have some drawbacks that businesses should consider before adopting them.
1. Limited Uniqueness
Since wireframe kits are pre-designed, there is always a risk that your website might look similar to others using the same kit. This lack of uniqueness can affect your brand’s identity, making it harder to stand out in the crowded ecommerce space.
2. Learning Curve
Although wireframe kits are designed to be user-friendly, beginners or non-designers may still face a learning curve when navigating design platforms like Figma, Sketch, or Adobe XD. This can slow down the design process.
3. Over-Reliance on Templates
Relying too much on pre-designed templates can sometimes restrict creativity. Businesses aiming for a highly customized or innovative design might find wireframe kits limiting in terms of design freedom.
4. Compatibility Issues
Not all wireframe kits are compatible with every design platform or ecommerce platform. Before investing in a kit, it is essential to ensure it works seamlessly with your chosen platform, whether it’s Shopify, WooCommerce, Magento, or others.
5. Generic User Experience
A pre-designed wireframe might not always cater to the unique user experience needs of your target audience. This can lead to lower engagement rates or higher bounce rates if the design does not align with user expectations.
Choosing the Right Ecommerce Wireframe Kit
When selecting an ecommerce wireframe kit, consider the following factors:
- Platform Compatibility: Ensure the kit works with your preferred design tool and ecommerce platform.
- Customization Options: Look for kits that offer easy customization to match your brand’s look and feel.
- Design Quality: High-quality design elements can significantly impact the overall aesthetics of your ecommerce site.
- User Feedback: Check reviews and feedback from other users to ensure the kit’s reliability and effectiveness.
Ecommerce wireframe kits can be a game-changer for businesses looking to design their online stores quickly and efficiently. While they offer numerous benefits like cost-efficiency, faster design processes, and easy collaboration, it’s essential to be mindful of the limitations such as limited uniqueness and compatibility issues. Ultimately, choosing the right wireframe kit that aligns with your brand’s vision will lead to a more appealing and user-friendly ecommerce website.
By understanding the pros and cons of ecommerce wireframe kits, you can make informed decisions and build an ecommerce site that stands out in the competitive market.