Top Features of Angular 18 Material Dashboard for Modern Web Apps
The release of Angular 18 introduces a new era for web development, combining a robust framework with the elegance of Material Design. When it comes to creating powerful, scalable, and aesthetically pleasing dashboards, Angular 18, paired with Material Design, stands out as the go-to solution. Let’s dive into how Angular 18 Material Dashboard can enhance your next project.
What is Angular 18 Material Dashboard?
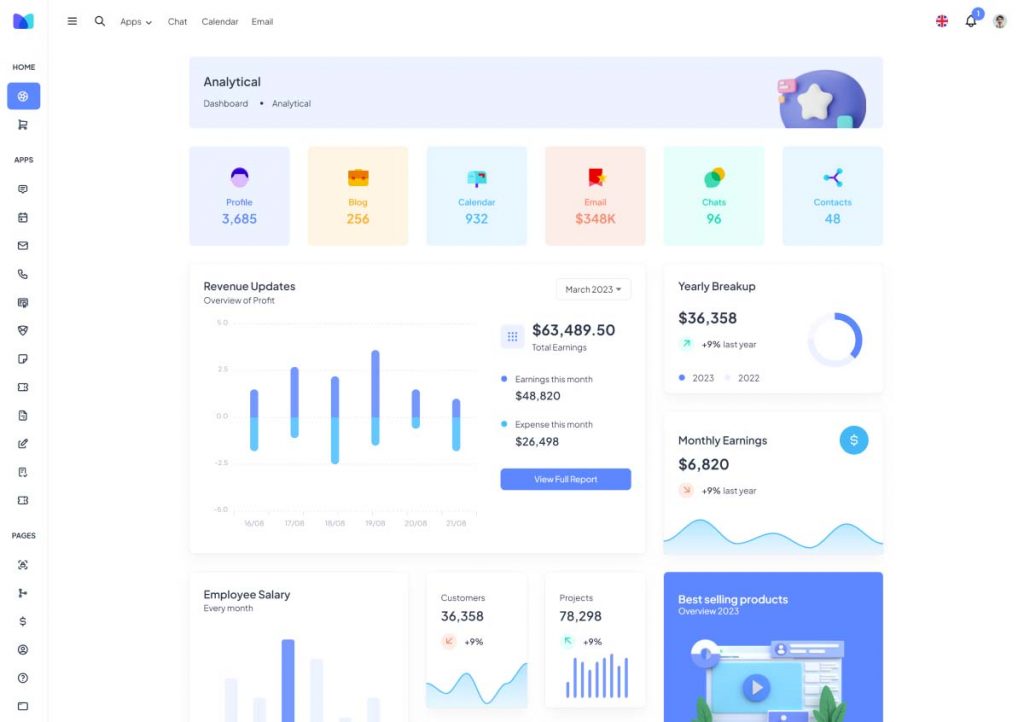
An Angular Material Dashboard is a user interface framework that leverages the latest Angular 18 framework in combination with Material Design principles. Material Design, originally developed by Google, focuses on user-friendly and visually appealing designs. With Angular 18, the focus is on performance optimization, better developer experience, and enhanced flexibility.
The result is a dashboard that not only looks sleek and modern but is also highly functional, making it ideal for handling large amounts of data, complex workflows, and real-time applications. Whether you’re building admin panels, data visualization tools, or any kind of analytics-based application, Angular 18 Material Dashboard can serve as a strong foundation.
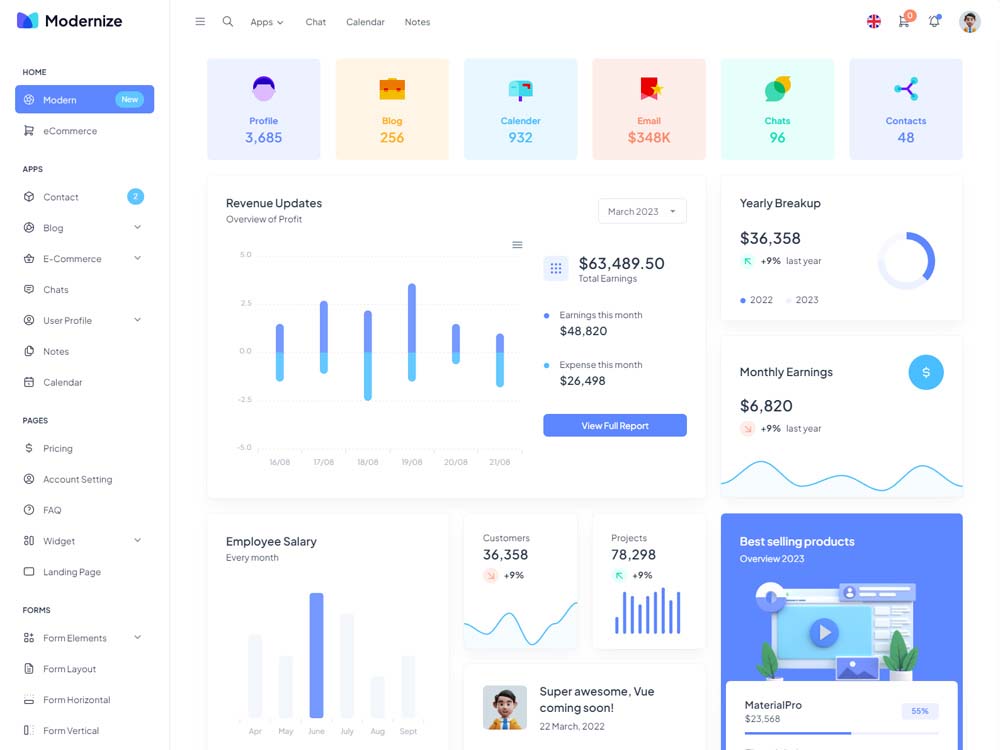
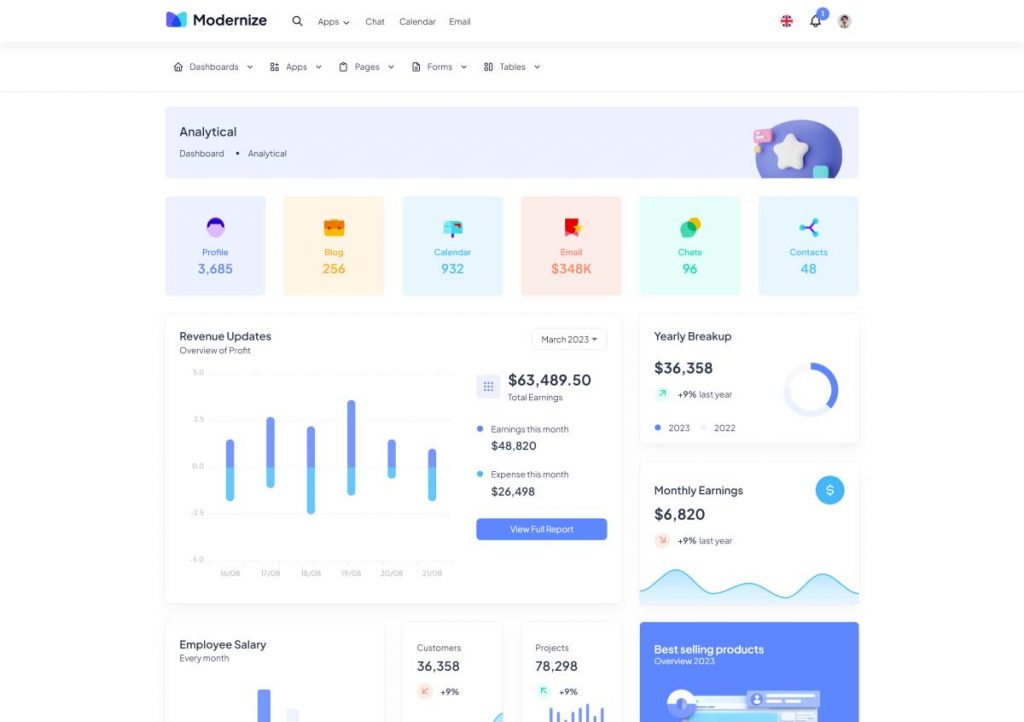
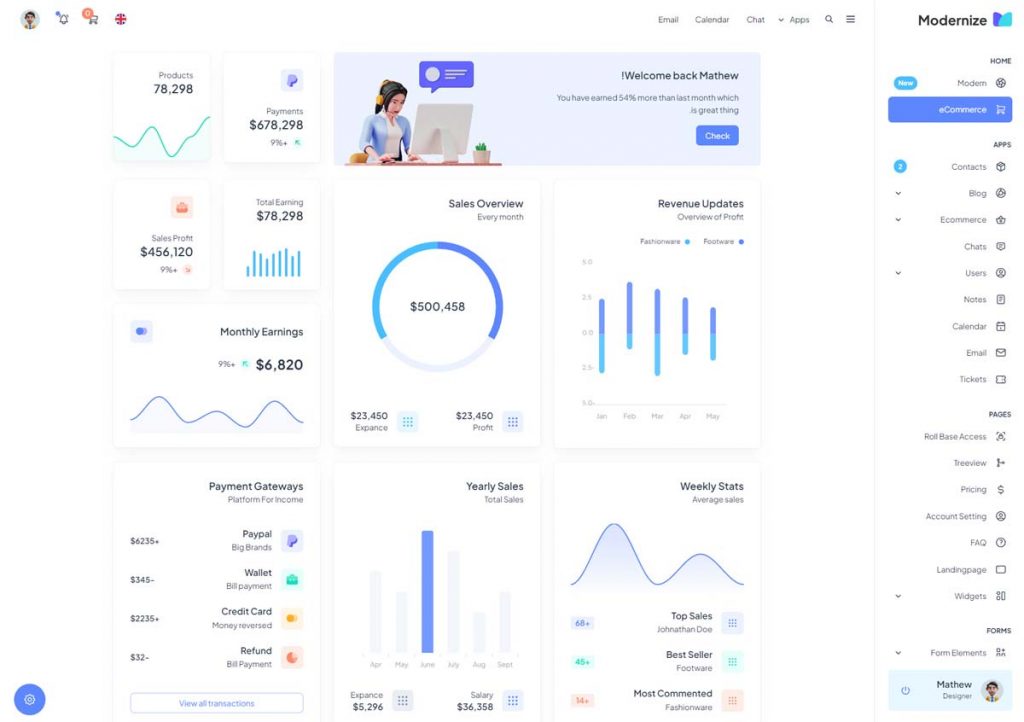
Angular 18 Material Dashboard Slides
Why Angular 18?
Angular 18 builds upon its predecessors by introducing several important updates:
- Improved Performance: The framework now supports faster data binding, increased rendering speed, and more efficient memory management.
- Modularity: Angular 18 allows better module management, giving developers more control over the separation of components.
- Simplified Syntax: Angular 18 introduces cleaner code structures and simpler routing options, making development smoother.
These features make Angular 18 a great fit for building sophisticated dashboards, where responsiveness and speed are critical for user engagement.
Key Features of Material Design in Dashboards
Material Design brings to the table several user-interface advantages:
- Responsive Layouts: Angular Material ensures your dashboard looks great on any screen size, whether it’s a mobile device, tablet, or desktop.
- Pre-built Components: You can utilize ready-to-use components like buttons, forms, modals, and tooltips, significantly reducing the time needed to develop a functional and beautiful dashboard.
- Accessibility: Material Design is known for its accessibility features, ensuring your dashboard is usable by as many people as possible.
By using Angular 18 with Material Design, you can create an intuitive and clean interface while ensuring top-notch functionality and performance.
Building Customizable and Scalable Dashboards
One of the most significant advantages of the Angular 18 Material Dashboard is its ability to scale. The modularity in Angular 18 allows developers to easily add new features and components, as well as scale up the project to meet growing user demands.
Furthermore, the customization options available through Material Design ensure that developers can easily tweak colors, typography, and spacing to match the branding and design requirements of any project.