Crafting Effective AI & Machine Learning Website UI/UX
The emergence of Artificial Intelligence (AI) and Machine Learning (ML) has revolutionized industries worldwide. With this technological shift, creating user-friendly and visually engaging website designs for AI and ML platforms has become essential. A well-designed User Interface (UI) and User Experience (UX) ensure that visitors can interact seamlessly with these complex technologies. In this article, we will explore best practices for crafting effective UI/UX designs for AI and ML websites.
Why UI/UX Design Matters for AI & Machine Learning Websites
AI and ML websites often cater to a wide range of audiences, from tech-savvy professionals to curious beginners. An intuitive design bridges the gap between complex backend processes and the end user’s experience.
For instance, a website that offers AI-driven analytics tools must ensure users understand the data without feeling overwhelmed. AI & Machine Learning Website UI/UX design becomes the key to conveying intricate information in a digestible and interactive format.
Machine Learning Website

AI & Machine Learning Website

AI & Machine Learning Website

AI Design Tool Website Builder

AI & Machine Learning Website

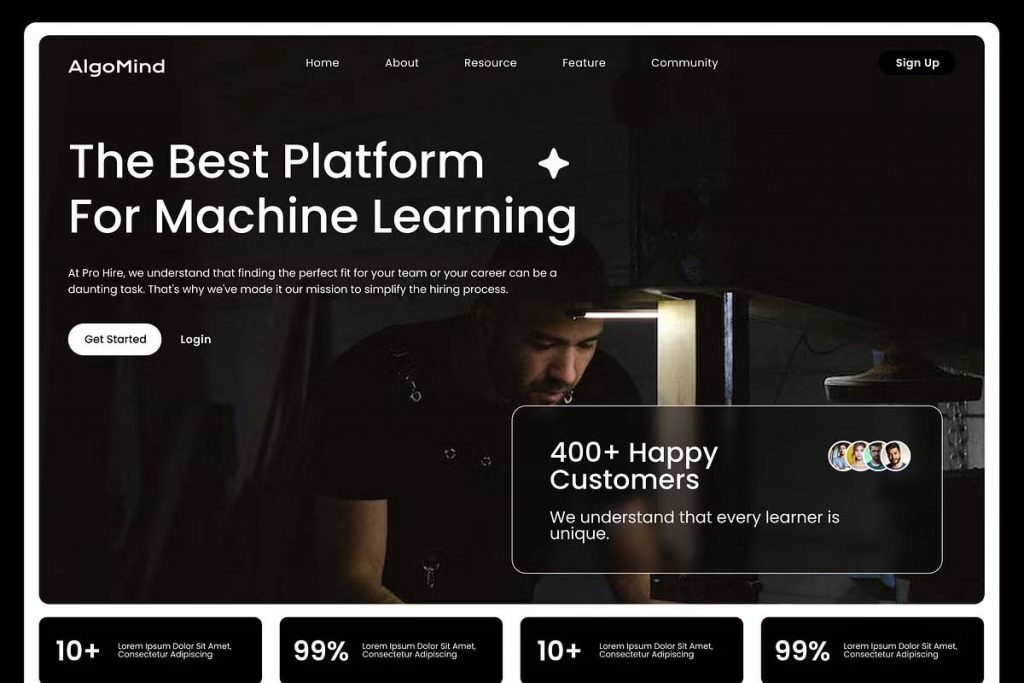
Artificial Intelligence Landing Page

Best Practices for AI & ML Website UI/UX Design
1. Simplify Navigation
Navigation is fundamental in UI/UX design. AI and ML websites often have multiple layers of functionality, from interactive dashboards to technical documentation. Employ clear, concise menus and breadcrumbs to help users locate information effortlessly.
- Example: Use a sticky navigation bar with clear labels such as “Solutions,” “Pricing,” and “Documentation.”
2. Use Data Visualization Effectively
AI and ML websites frequently deal with large datasets. Interactive charts, graphs, and heatmaps allow users to analyze and interpret data effortlessly.
- Pro Tip: Implement dynamic visualizations using libraries like D3.js or Chart.js to enhance engagement.
3. Prioritize Responsiveness and Accessibility
Your audience will likely access your website across multiple devices. A responsive design ensures a consistent experience on desktops, tablets, and mobile phones. Additionally, accessibility features such as alt-text for images, screen reader compatibility, and scalable fonts ensure inclusivity.
4. Leverage AI for Personalization
Since you’re working with AI, use its capabilities to enhance your UI/UX. Personalization engines powered by machine learning can recommend resources, tutorials, or products based on user preferences.
- Example: Display tailored content on the homepage, such as “Recommended AI Tools for Beginners.”
5. Streamline Onboarding Processes
Introduce users to your platform with an engaging and informative onboarding process. A step-by-step guide or interactive tutorial ensures that users grasp key functionalities without feeling overwhelmed.
- Pro Tip: Incorporate tooltips and inline help to assist users in real-time.
Design Elements to Consider
1. Minimalist Layouts
AI and ML are complex subjects; your website design doesn’t have to be. Minimalist designs with ample white space and clear visual hierarchy help maintain focus on essential elements.
2. High-Quality Imagery and Animations
Dynamic visuals like AI-based workflows or animated neural networks add life to your website. Use animations sparingly to avoid overwhelming users.
- Tip: Illustrate complex concepts with explainer videos or micro-interactions.
Enhancing User Engagement
1. Interactive Demos
Showcasing your AI or ML models through interactive demos allows users to test features and understand their capabilities. For example, offer a free image recognition tool for trial use.
2. Call-to-Actions (CTAs)
Prominent CTAs like “Get Started for Free” or “Request a Demo” encourage users to take action. Ensure CTAs stand out using contrasting colors and compelling text.
3. Community and Resources Section
Build trust by offering free resources such as case studies, whitepapers, or blog posts. A community forum for AI/ML enthusiasts can also foster engagement.
SEO Optimization Tips for AI & Machine Learning Websites
- Keyword Research: Identify high-ranking keywords such as “AI-powered tools,” “machine learning platforms,” or “AI UI/UX design.”
- Meta Tags: Optimize meta descriptions and titles to reflect your focus on AI and ML solutions.
- Internal Linking: Use internal links to guide users to high-value content like product pages or tutorials.
- Page Speed Optimization: Compress images and enable caching to reduce load times.
Creating an effective AI & Machine Learning Website UI/UX design for AI and ML websites involves balancing functionality with aesthetics. By prioritizing simplicity, personalization, and engagement, you can ensure a seamless user experience that converts visitors into loyal users.
Whether you’re a startup or an established AI firm, investing in superior UI/UX design will position your website as a leader in this competitive domain. Start implementing these strategies today to stand out in the rapidly evolving AI landscape!