Navigation Bar Templates Free Download
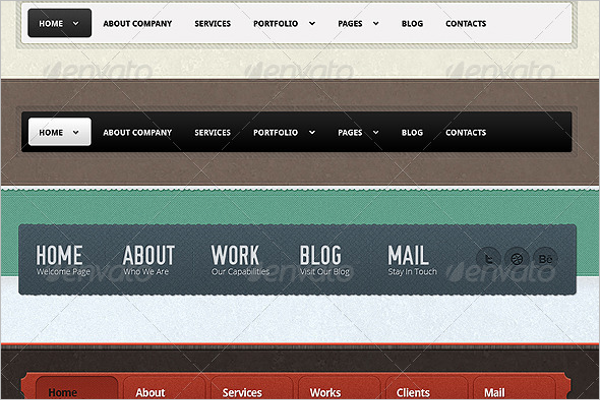
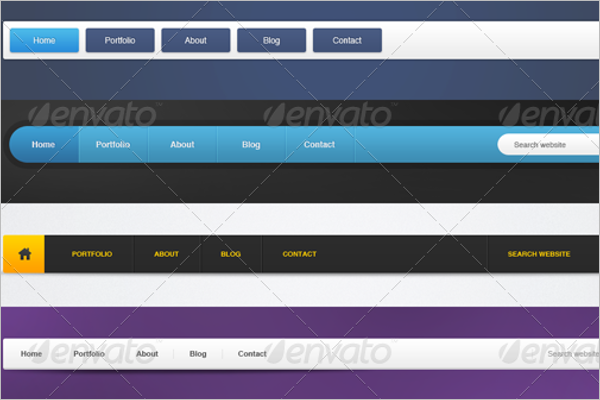
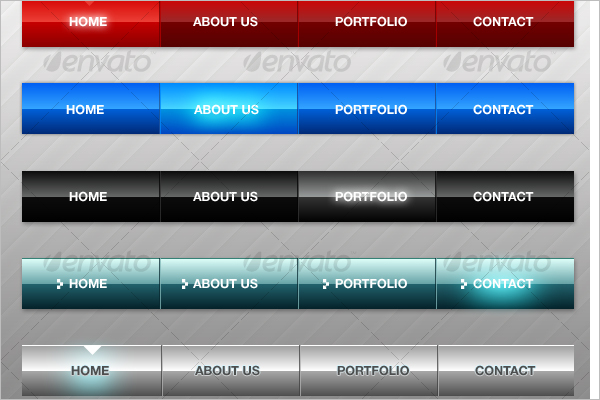
A Navigation Bar Templates Free appears at the top of an app screen. Below the status bar, and enables navigation through a series of hierarchical app screens. When a new screen is displayed, a back button. Often labelled with the title of the previous screen, appears on the left side of the bar. Sometimes, the right side of a navigation bar contains a control, such as an Editor alone button, for managing content within the active view. In a split view, a navigation bar may appear in a single pane of the split view. Navigation Menu Bar Templates are translucent, may have a background tint, and configured to hide when appropriate, such as when the keyboard is onscreen, a gesture occurs, or a view resizes.
Nowadays you can see plenty of Latest Navigation Bar Templates 2017 with interesting, creative and unusual designs. But how about effective navigation in a website, what would it look like; how should it look like? Navigation planning should start with information architecture. It is vital to sit down and brainstorm about a website’s information architecture.
You to figure out what kind of features the website offers. What most important and what placed in lower levels of the information hierarchy. It is better to use simple, obvious and terms that are easy to figure out than to keep to industry-only terms for your navigation menu. Any link that takes users more than a second or two to figure out is probably unsuitable for use.