Designing a User-Friendly UI for a Logistics App Ui Kits
In the fast-paced world of logistics, where efficiency and precision are paramount, a well-designed User Interface (UI) can significantly enhance the user experience. A logistics app serves various stakeholders, from drivers to warehouse managers, and its design must cater to their unique needs while maintaining simplicity and functionality. Here’s a breakdown of key considerations for crafting a user-friendly logistics app UI.
Understanding the User Needs
The first step in designing a logistics app UI is understanding the diverse user base. These users often include logistics managers, drivers, and customers tracking their shipments. Each group has different needs: managers require detailed tracking and reporting tools, drivers need simple navigation and task lists, and customers want real-time updates on their deliveries. By conducting user research, you can gather insights into their pain points, goals, and expectations, which will inform your design decisions.
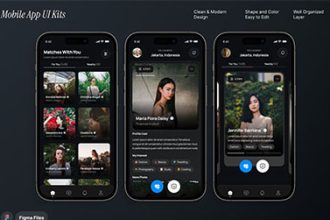
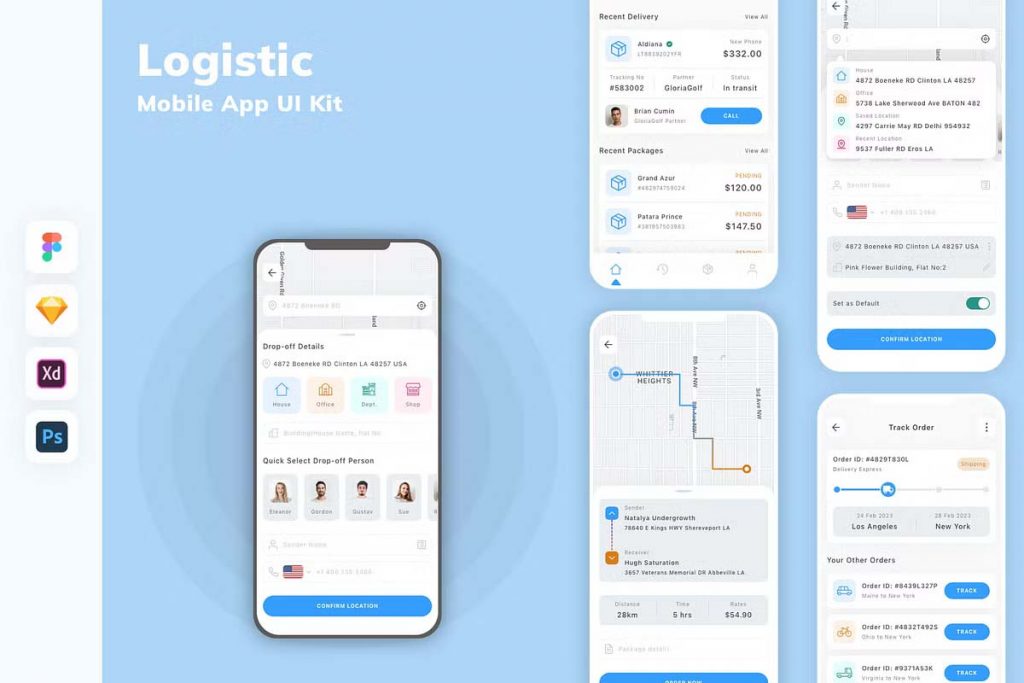
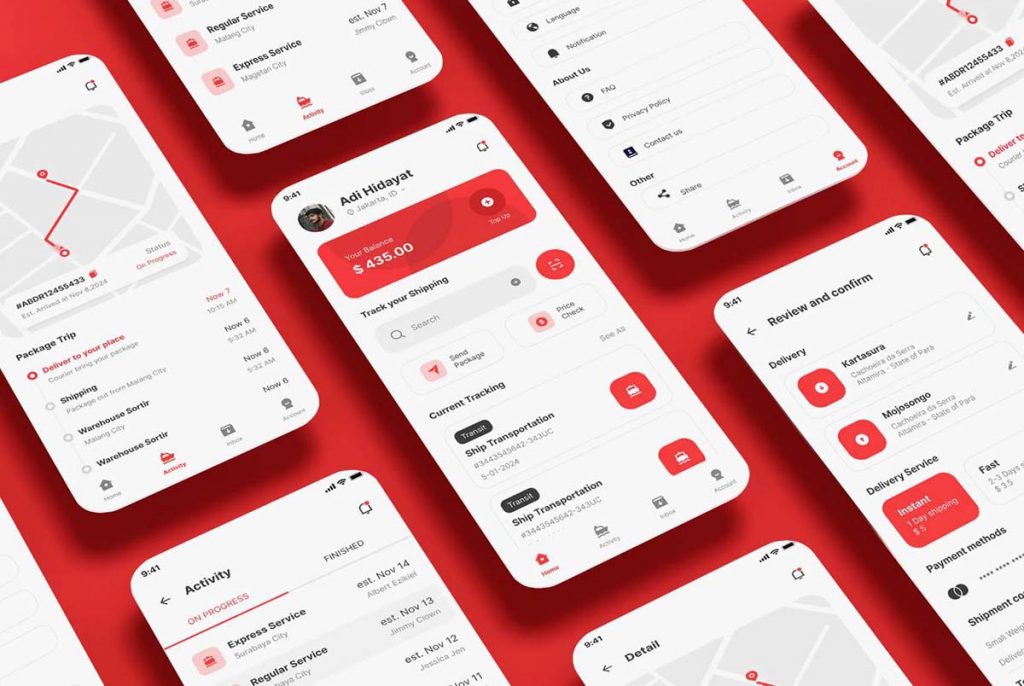
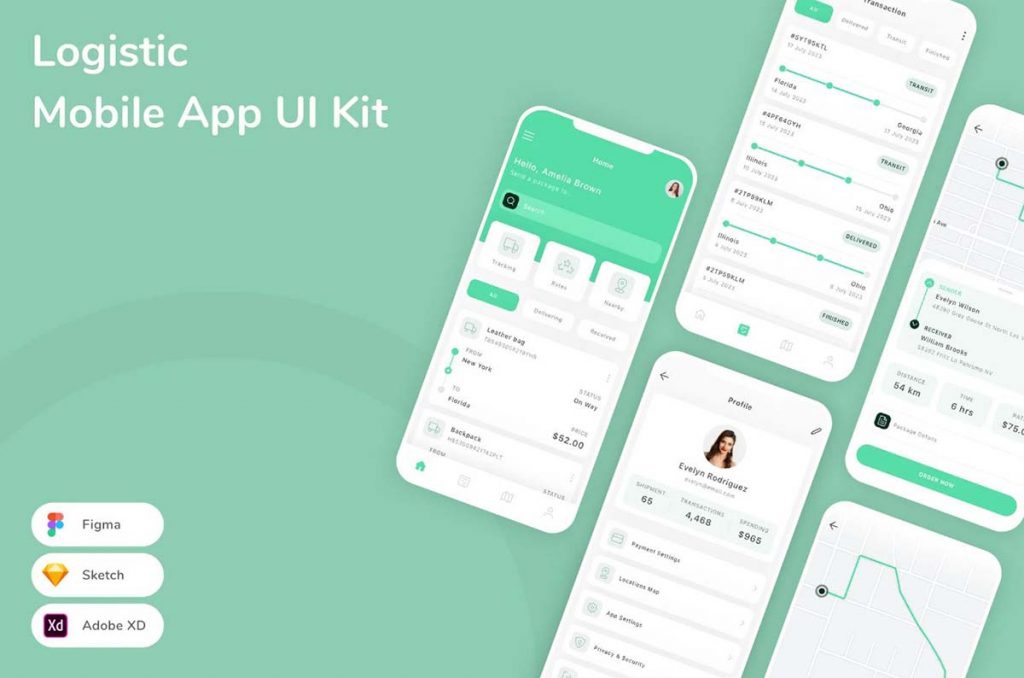
Logistic Mobile App UI Kit

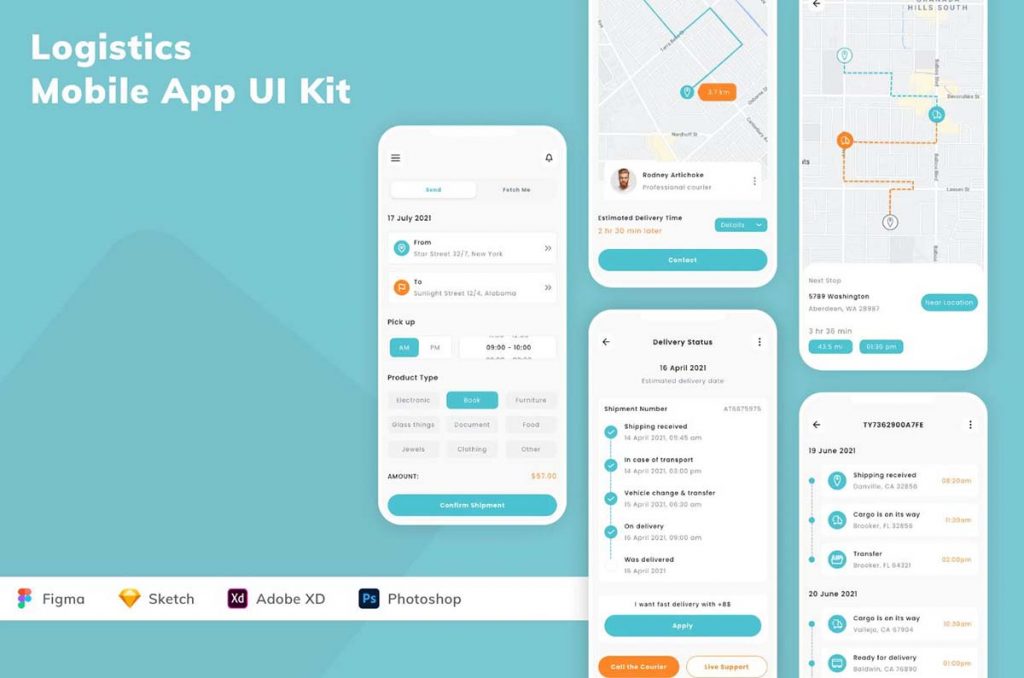
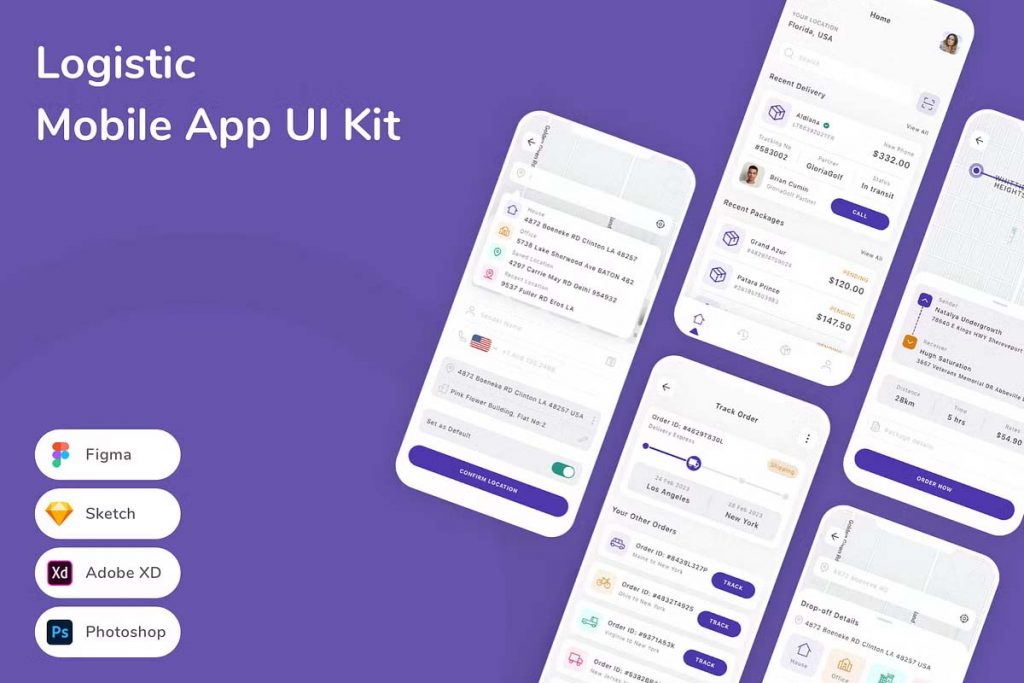
Logistics Mobile App UI Kit

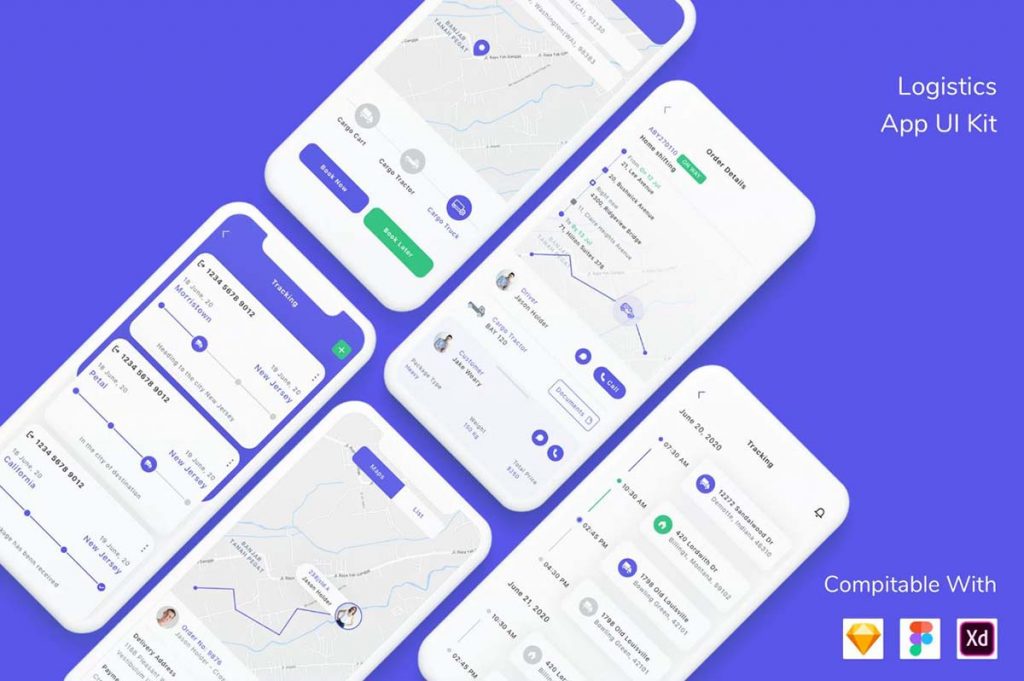
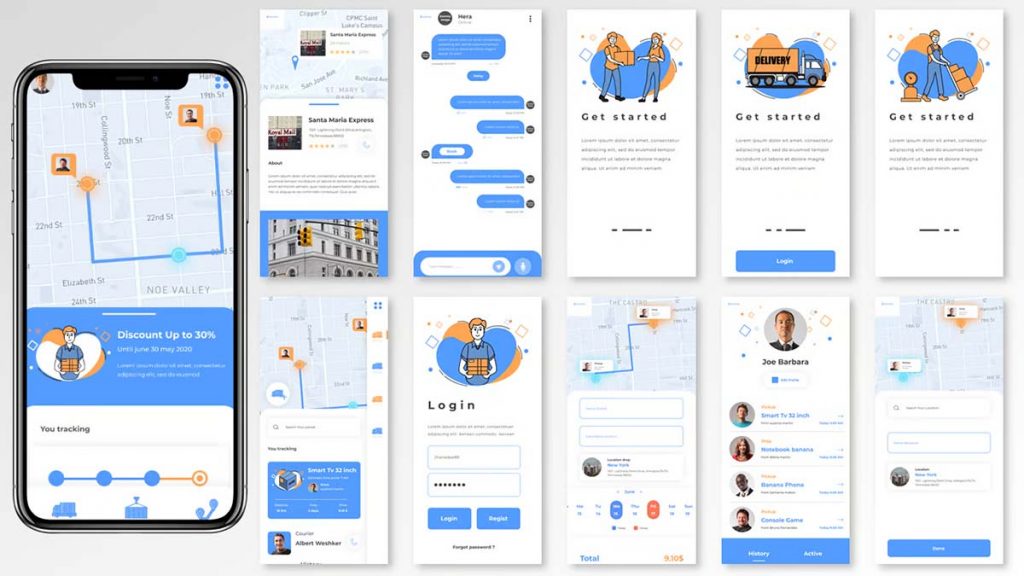
Logistics App UI Kit

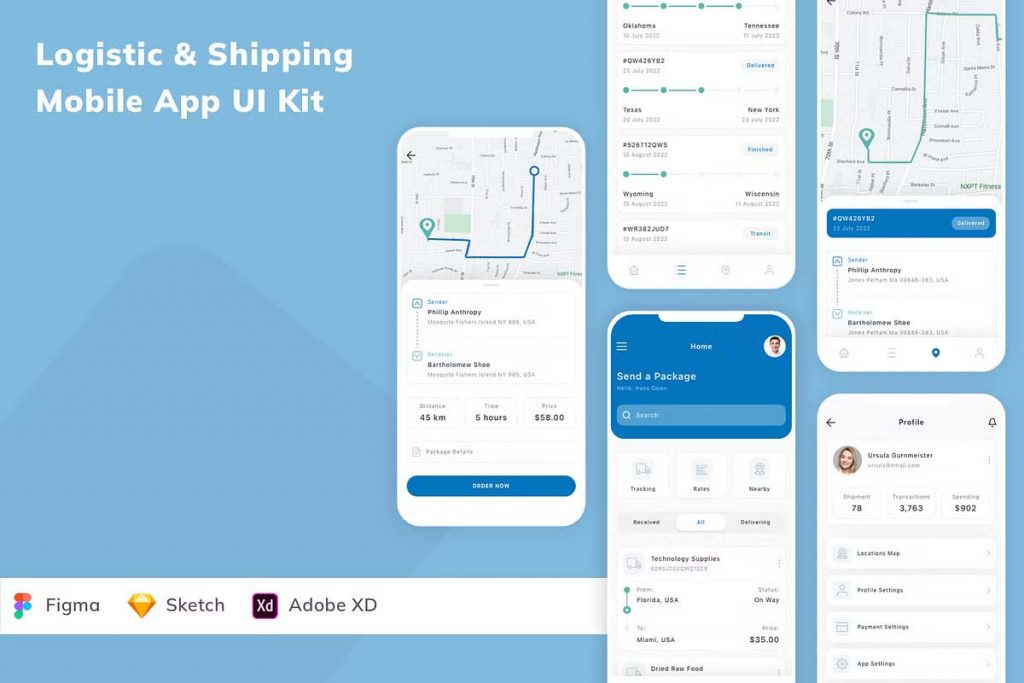
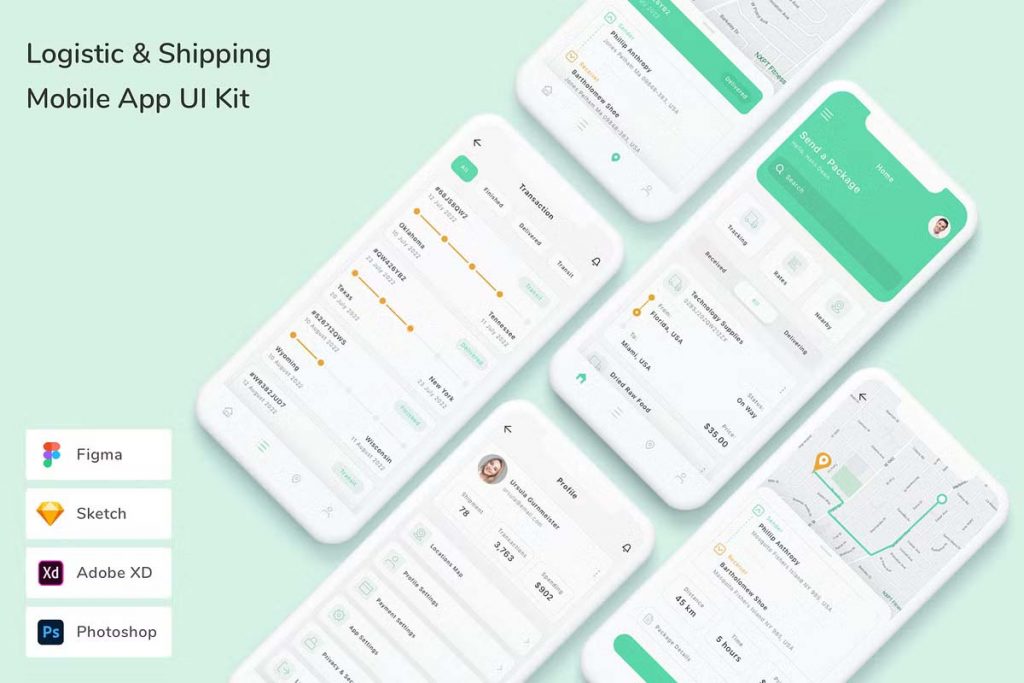
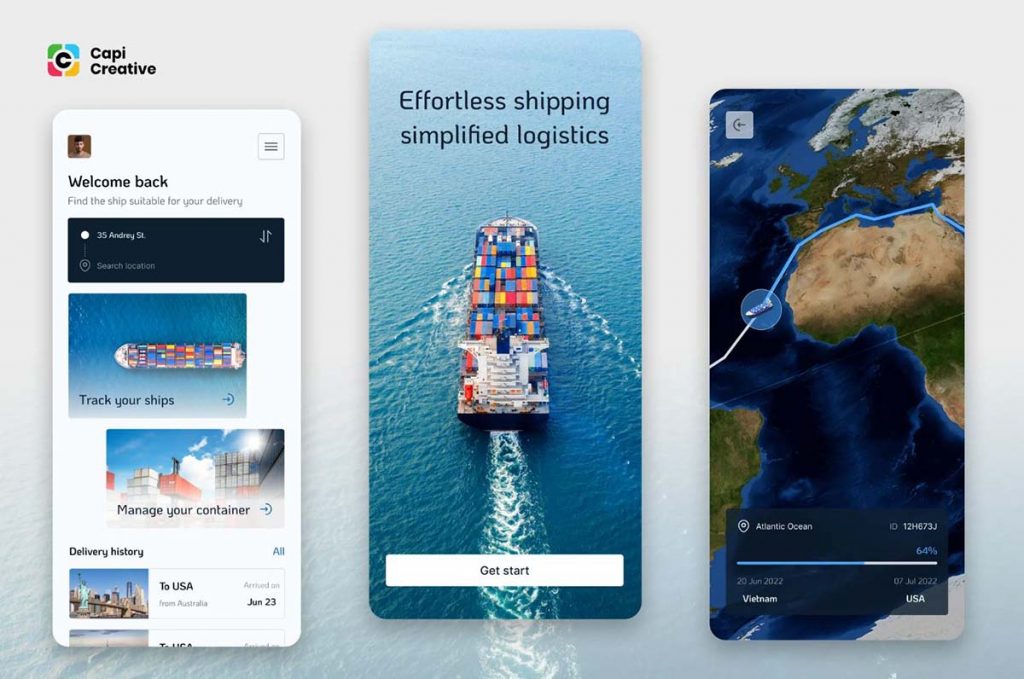
Shipping & Logistics Mobile App UI Kit

Logistic Service Mobile App UI Kit

Logistic Mobile App

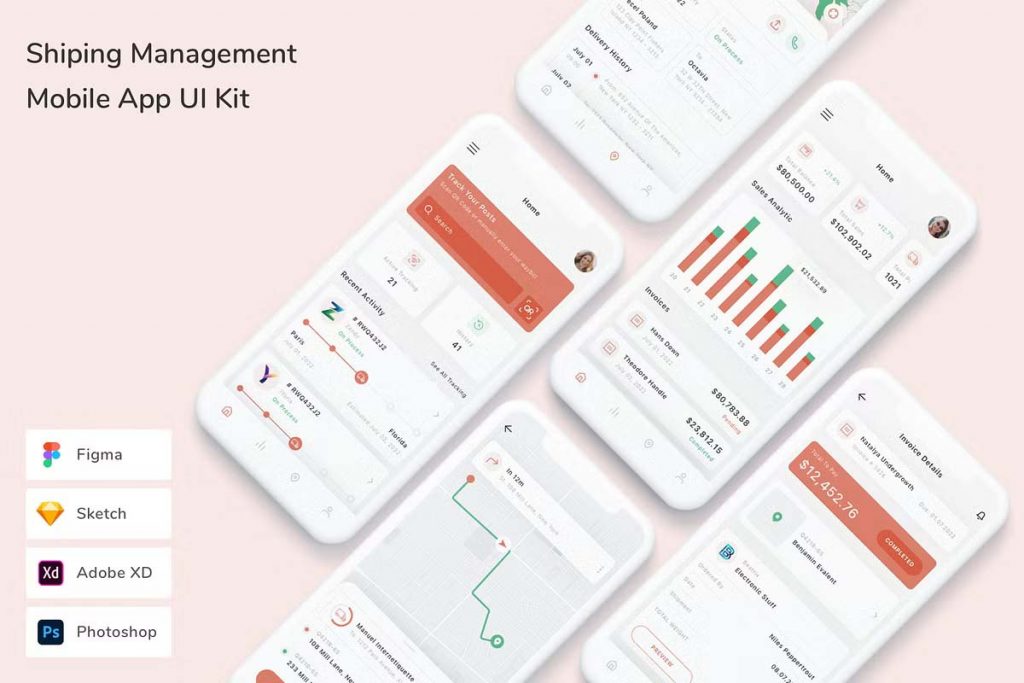
Shiping Management Mobile App UI Kit

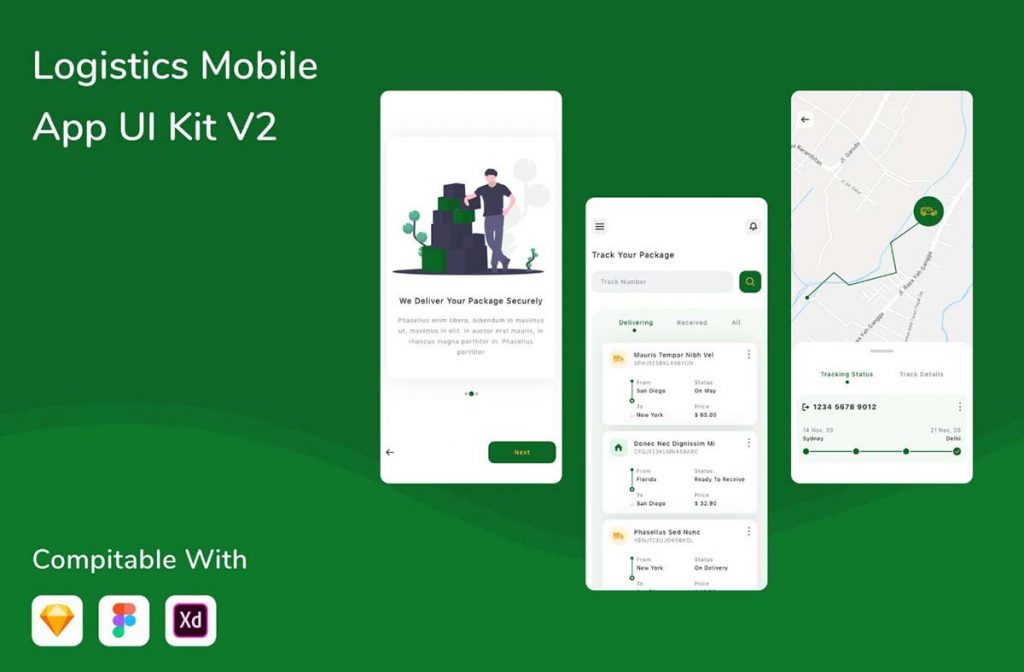
Logistics Mobile App UI Kit

Logistic Services Apps UI Kit

Logistic Shipping Mobile App UI Kit

Logistics Hub, Transportation Shipping Center App

Logistic Mobile App UI Kit PSD

Logistics Mobile App UI Kit XD

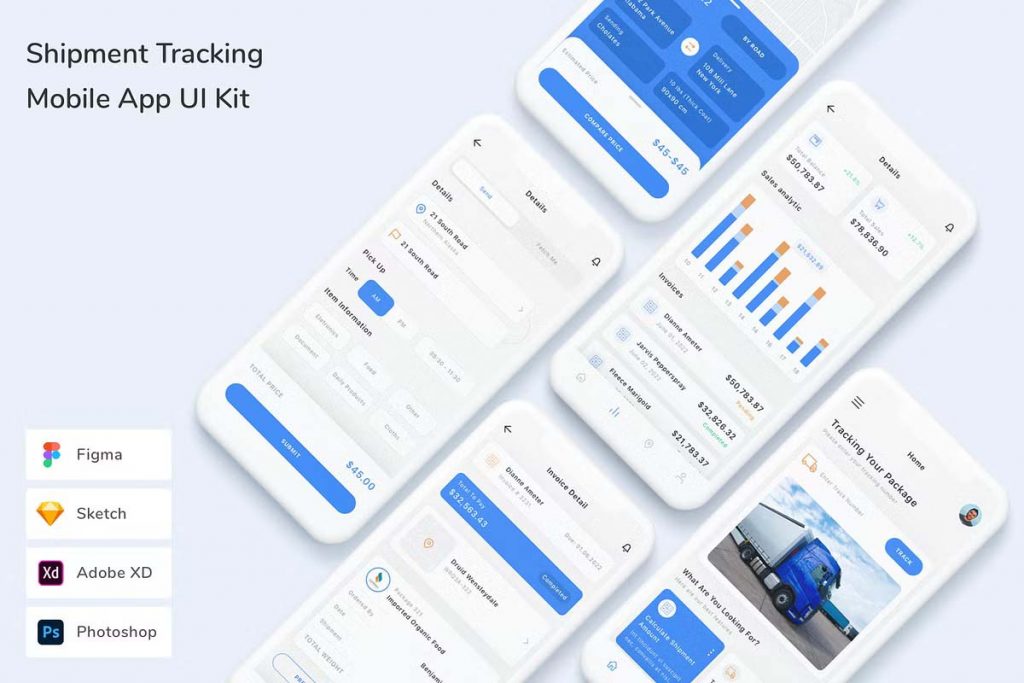
Shipment Tracking Mobile App UI Kit

Logistics App UI Kit Design

Adobe XD Logistics App UI Kit

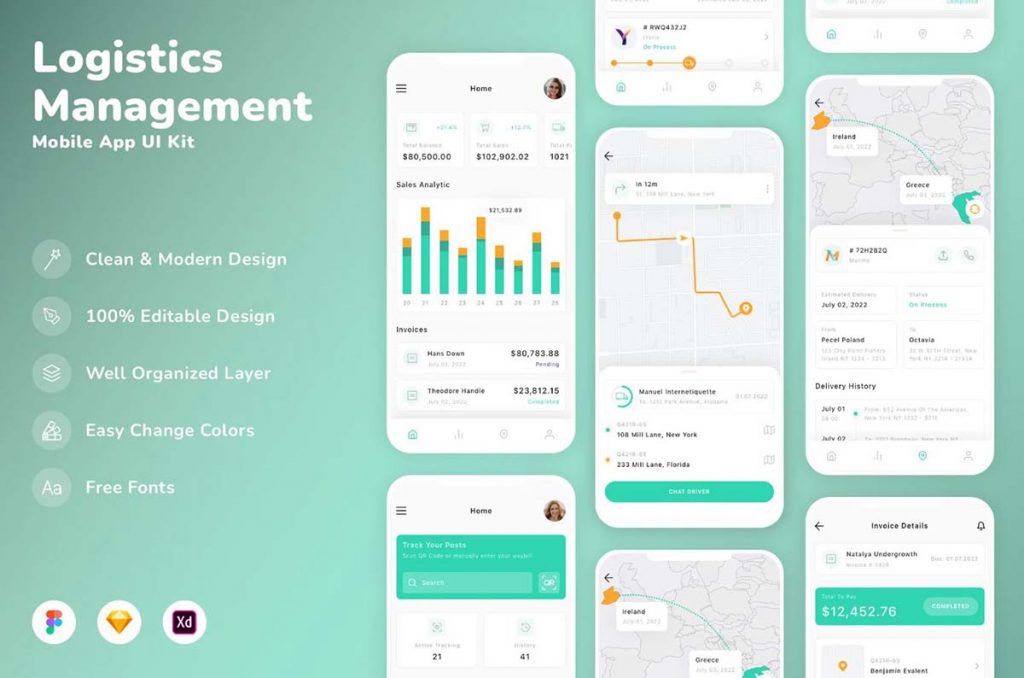
Logistics Management Mobile App UI Kit

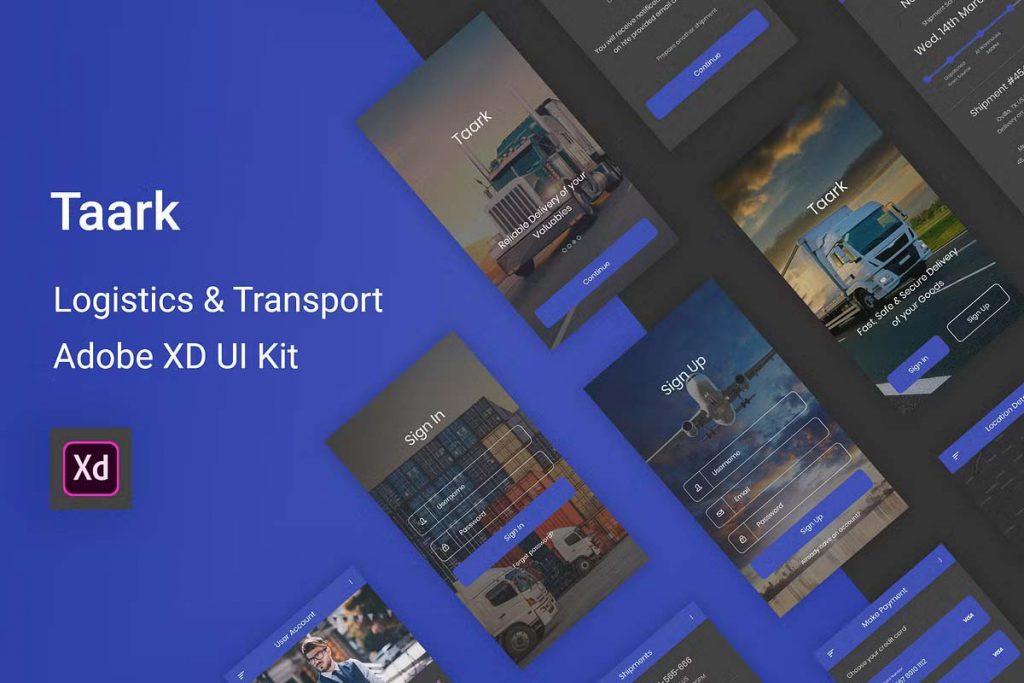
Logistics & Transport UI Kit (XD)

Logistics App UI Kit(Minimalism style)

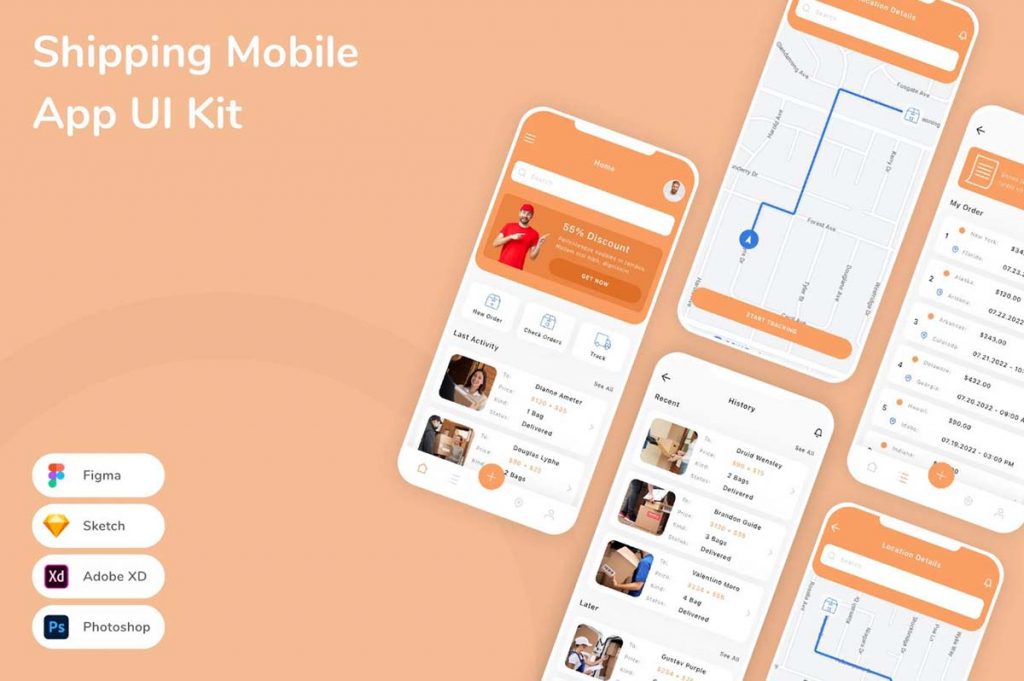
Shipping Mobile App UI Kit

Prioritizing a Clean and Simple Layout
A logistics app typically handles vast amounts of data, from delivery routes to package statuses. The challenge is to present this information in a clear, intuitive manner. A clean, simple layout is crucial. Use a minimalist design approach with limited colors, ample white space, and clear typography to reduce cognitive load. Categorize information in well-defined sections so users can quickly find what they need without feeling overwhelmed.
Easy Navigation and Task Flow
For users like drivers or warehouse staff who are constantly on the move, easy navigation is essential. A well-organized menu structure with intuitive icons and labels ensures that users can find key functions quickly. Providing shortcuts to frequently used features like scanning barcodes, viewing routes, and updating statuses will enhance task flow efficiency. Employ familiar UI patterns such as bottom navigation bars or swipe gestures to make navigation feel natural.
Real-Time Tracking and Updates
Real-time tracking is at the heart of logistics apps. It enables users to monitor vehicles, shipments, and deliveries as they happen. Incorporate clear, interactive maps that show real-time locations with precise icons. Status updates should be instant and prominent, providing users with confidence in the app’s accuracy. Additionally, color-coded status indicators (such as “in transit,” “delivered,” or “delayed”) offer visual cues for users to quickly assess the state of their logistics.
Focus on Responsiveness and Performance
In logistics, time is critical. Therefore, the app must perform well under different conditions, such as areas with low connectivity. Ensure the app is lightweight and responsive to minimize loading times. Employ offline capabilities so that essential functions, like route mapping or task lists, remain accessible when connectivity is poor.
Designing a UI for a logistics app involves balancing functionality with simplicity. By focusing on user needs, ensuring a clean layout, and enabling real-time tracking, your app can streamline operations and enhance productivity in a high-demand industry.