In the fast-paced world of web design, efficiency and creativity are paramount. Website wireframe kits are essential tools for designers, providing a structured yet flexible foundation to bring ideas to life quickly and effectively. Whether you’re a seasoned professional or a budding designer, wireframe kits can streamline your workflow, enhance collaboration, and ensure a seamless transition from concept to prototype. Here’s a deep dive into why website wireframe kits are indispensable and how to make the most of them.
What are Website Wireframe Kits?
Website wireframe kits are collections of pre-designed components and templates that represent the skeletal framework of a website. These kits typically include basic UI elements such as headers, footers, navigation menus, buttons, forms, and grids. The primary purpose of wireframes is to map out the structure and functionality of a website without focusing on design details like color schemes or typography.
Benefits of Using Wireframe Kits
- Speed and Efficiency
- Wireframe kits significantly speed up the design process by providing ready-to-use elements. Instead of creating every component from scratch, designers can quickly assemble layouts, saving time and reducing repetitive tasks.
- Consistency
- Using a wireframe kit ensures a consistent design language throughout the project. This uniformity is crucial for maintaining a cohesive look and feel, especially in large projects with multiple pages or sections.
- Enhanced Collaboration
- Wireframe kits facilitate better collaboration between designers, developers, and stakeholders. By using standardized components, everyone involved can easily understand and contribute to the project, leading to smoother communication and fewer misunderstandings.
- Focus on User Experience
- With the basics already laid out, designers can focus more on user experience and functionality. This user-centered approach helps in creating intuitive and effective interfaces that meet the needs of the target audience.
- Flexibility and Customization
- Despite their pre-designed nature, wireframe kits offer high levels of customization. Designers can modify and adapt components to suit specific project requirements, providing both structure and creative freedom.
Key Components of a Wireframe Kit
- Layout Grids
- Grids are the backbone of any wireframe, providing a structured way to organize content. They help in maintaining alignment and spacing, ensuring a balanced and aesthetically pleasing layout.
- Navigation Elements
- These include headers, footers, and sidebars, which guide users through the website. Effective navigation design is crucial for usability and helps in creating a logical flow of information.
- UI Components
- Buttons, forms, sliders, and cards are fundamental elements that facilitate user interaction. These components should be designed with usability in mind, ensuring they are intuitive and accessible.
- Content Blocks
- Placeholder text and image blocks represent where actual content will go. These elements help in visualizing the content structure and ensuring that the design accommodates various types of media.
Popular Wireframe Kits
Several wireframe kits have gained popularity due to their comprehensive components and user-friendly designs. Here are a few notable ones:
- Adobe XD Wireframe Kits
- Adobe XD offers a variety of wireframe kits that integrate seamlessly with other Adobe Creative Cloud applications, making it a favorite among designers.
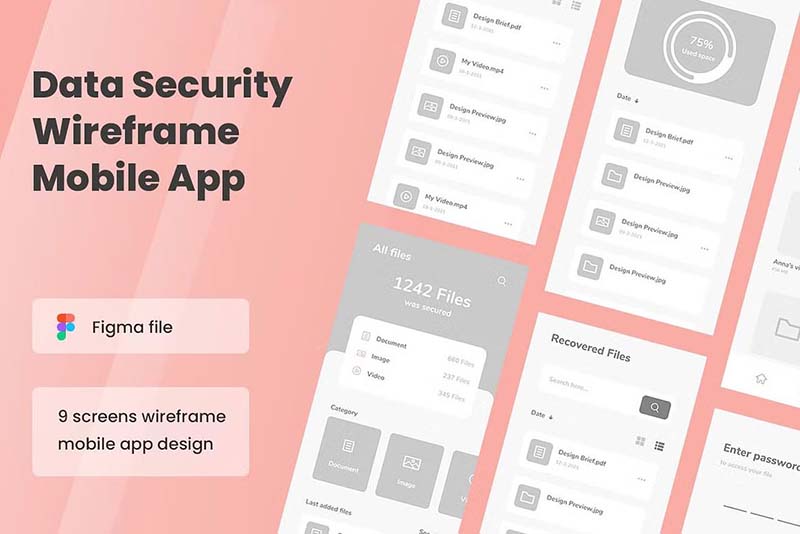
- Figma Wireframe Kits
- Figma’s wireframe kits are highly collaborative, allowing multiple users to work on the same project in real-time. This feature is particularly useful for remote teams.
- Sketch Wireframe Kits
- Sketch provides robust wireframe kits with a vast library of symbols and plugins. Its vector-based design tools make it easy to create scalable wireframes.
Tips for Using Wireframe Kits Effectively
- Start with a Clear Plan
- Before diving into the wireframe, outline the project’s goals, target audience, and key functionalities. This planning phase ensures that the wireframe aligns with the overall vision of the website.
- Keep It Simple
- Focus on functionality and layout without getting bogged down by design details. The wireframe is a blueprint, not the final product, so keep it simple and straightforward.
- Iterate and Refine
- Use the wireframe to gather feedback from stakeholders and users. Be prepared to make several iterations, refining the design to better meet user needs and project objectives.
- Integrate Feedback Early
- Early integration of feedback can save time and resources. Use the wireframe as a communication tool to discuss ideas and make necessary adjustments before moving to the detailed design phase.
Website wireframe kits are powerful tools that enhance efficiency, consistency, and collaboration in the design process. By providing a structured foundation, they allow designers to focus on creating user-friendly and aesthetically pleasing websites. Embrace the flexibility and customization options of wireframe kits to bring your creative visions to life while ensuring a smooth and efficient workflow.